الآن بعد أن عرفت كيف يقوم جمهورك المستهدف بعمليات البحث، فقد حان الوقت للتعمق أكثر في تحسين الموقع داخلياً (on-page SEO) لكي تتمكن من تصدر نتائج البحث.
تحسين السيو داخليا عبارة عن عدة ممارسات لصياغة صفحات ويب تجيب على أسئلة الباحث وتتفق مع نيته في البحث. كما ان السيو الداخلي للموقع متعدد الجوانب ، وهو اكبر بكثير من التعديل على المحتوى فهو يتضمن أشياء أخرى مثل الـ schema والـ Meta tags وغيرها، والتي سوف نناقشها بالتفصيل في هذا الفصل.
كن مستعد، لقد حان الوقت لإنشاء محتوى يستحق القراءة!
التحسين الداخلي للمحتوى الخاص بك
سوف تتعرف على جميع الجوانب الخاصة بتحسين الموقع داخليًا لتتمكن من إنشاء محتوى جيد متوافق مع القراء أولًا ومتوافق مع محركات البحث ثانيًا
تطبيق بحث الكلمات المفتاحية Keyword Research
تعلمنا في الفصل السابق، طريق الكشف عن «كيف يبحث الجمهور المستهدف عن المحتوى على الانترنت؟»، الآن سنقوم بوضع ما تعلمناه قيد التنفيذ، وإليك مخطط بسيط يجب عليك اتباعه لتطبيق بحث الكلمات المفتاحية:
- قم بتحليل وفحص الكلمات المفتاحية الخاصة بمجالك واجمع الكلمات ذات المواضيع والنية المتشابهة في مجموعات، ستكون هذه المجموعات هي صفحات موقعك، بدلاً من إنشاء صفحة خاصة لكل كلمة مفتاحية أو مرادفاتها على حدى.
- إذا لم تكن قد قمت بذلك بالفعل ، فقم بتقييم النتائج في صفحات نتائج محركات البحث (SERP) لكل كلمة مفتاحية أو مجموعة من الكلمات المفتاحية لتحديد نوع وتنسيق المحتوى الخاص بتلك الكلمة. إليك بعض الأمثلة:
- هل المحتوى المتصدر لهذه الكلمة صور أم فيديو؟
- هل المحتوى المتصدر لهذه الكلمة طويل أم قصير وموجز؟
- هل تم تنسيق المحتوى في قوائم أم تعداد نقطي أم فقرات؟
- اسأل نفسك: ما هي القيمة الفريدة التي يمكنني تقديمها لجعل صفحتي أفضل من الصفحات التي تتصدر النتائج حاليًا للكلمات المفتاحية الخاصة بي؟
يسمح تحسين الصفحات داخليًا لمحرّكات البحث على الصفحة بتحويل البحث الذي قمت به إلى محتوى يفضله جمهورك. فقط تأكد من تجنب الوقوع في فخ التكتيكات ذات القيمة المنخفضة التي يمكنها أن تضرك أكثر من أن تساعدك!
تكتيكات ذات قيمة منخفضة.. تجنبها!
يجب أن يكون محتوى الويب الخاص بك يجيب على أسئلة الزوار، يدفعهم للدخول إلى موقعك وفهمه ومعرفة هل يلبي حاجتهم أم لا، فعلى سبيل المثال: إذا كنت متجر الكتروني قم بإنشاء محتوى عن كيفية عمل فنجان باستخدام ماكينة «ديلونجي» بسهولة. لا ينبغي إنشاء المحتوى بغرض الحصول على مرتبة عالية في البحث فقط. التصدر في النتائج هو وسيلة لتحقيق غاية معينة، وهي مساعدة الباحثين.
إذا لم نقم بتحدد الهدف من التصدر والعمل على تحقيقه، فإننا نجازف بالسقوط في فخ تكتيكات المحتوى ذي القيمة المنخفضة.
دعنا نلقي نظرة أعمق على بعض التكتيكات ذات القيمة المنخفضة التي يجب عليك تجنبها عند صياغة المحتوى للظهور في صفحات نتائج محركات البحث.
المحتوى الضعيف Thin Content
على الرغم من أنه من الشائع أن تحتوي مواقع الويب على صفحات غير فريدة او حصرية في مختلف المواضيع ، إلا أن في السابق كانت استراتيجية المحتوى هي إنشاء صفحة لكل كلمة مفتاحية وتقوم بتكرار الكلمة داخل المحتوى بشكل كبير من أجل الوصول للصفحة الأولى لتلك الكلمة المفتاحية
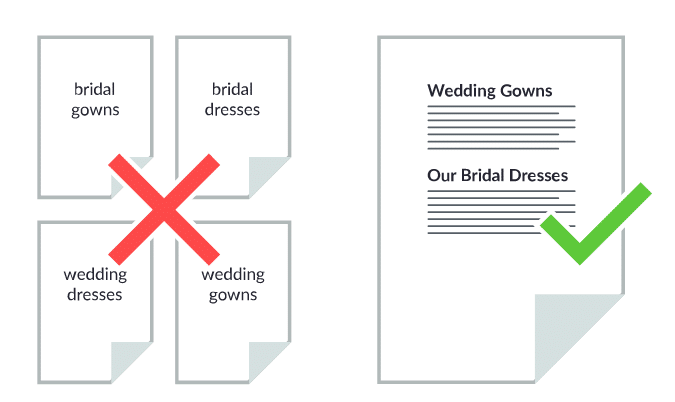
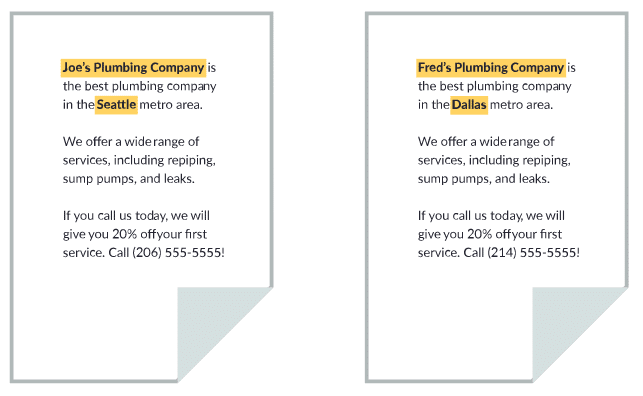
على سبيل المثال ، إذا كنت تبيع فساتين الزفاف ، فربما تكون قد أنشأت صفحات فردية لكل كلمة مفتاحية لفساتين الزفاف ، وفساتين الزواج ، وفساتين الافراح ، حتى ولو كانت كل صفحة تعرض نفس الشيء (المحتوي) بشكل أساسي. كان هناك تكتيك مماثل للشركات المحلية هو إنشاء صفحات متعددة للمحتوى لكل مدينة أو منطقة يريدون العملاء منها. غالبًا ما تحتوي “الصفحات الجغرافية” على نفس المحتوى أو محتوى مشابه جدًا ، حيث يكون اسم المكان هو العامل الوحيد الفريد “غير مكرر” في هذه الصفحات.
من الواضح أن مثل هذه الأساليب لم تكن مفيدة للمستخدمين ، فلماذا قام الناشرون بذلك؟ لم تكن Google دائمًا جيدة كما هي اليوم في فهم العلاقات بين الكلمات والعبارات (أو الدلالات semantics). لذلك ، إذا كنت ترغب في التصدر في الصفحة 1 علي كلمة “فساتين الزفاف” ولكن كان لديك فقط صفحة واحدة عن “فساتين الافراح” ، فليس عليك انشاء صفحة اخري فجوجل تعرف ان الكلمتين لهم نفس المعني.
خلقت هذه الممارسة أطناناً من المحتوى المكرر منخفض الجودة عبر الويب ، والذي تناولته Google بالتحديد بتحديثها لعام 2011 المعروف باسم Panda. عاقب تحديث الخوارزمية هذا الصفحات ذات الجودة المنخفضة ، مما أدى إلى حصول المزيد من الصفحات عالية الجودة على المراكز الأولى في SERPs. تواصل Google التأكيد على هذه العملية المتمثلة في تخفيض مستوى المحتوى المنخفض والترويج لمحتوى عالي الجودة اليوم.
Google واضحة بشأن أن يكون لديك صفحة واحدة شاملة حول موضوع بدلاً من انشاء صفحات متعددة وضعيفة المحتوي لكل شكل من أشكال الكلمة المفتاحية بهدف التلاعب بنتائج البحث.

المحتوى المكرر Duplicate content
كما يبدو ان المحتوي المكرر يشير الي ذلك المحتوي الذي يتم مشاركته بين المواقع والنطاقات “domains” او بين الصفحات المختلفة لنفس الموقع او الدومين. ولكن “قُصاصات” المحتوي ابعد من ذلك بكثير ,حيث تشمل ايضاً الاستخدام الصارخ “الوقح” والغير مصرح به لمحتوي هو ملك في الاساس لمواقع اخري.. يمكن أن يشمل ذلك أخذ المحتوى وإعادة نشره كما هو ، أو تعديله قليلاً قبل إعادة النشر ، دون إضافة أي جديد أو قيمة فريدة للمحتوى.

هناك الكثير من الأسباب المشروعة للمحتوى المكرر الداخلي أو عبر النطاق ، لذلك تشجع Google على استخدام علامة rel = canonical للإشارة إلى الإصدار الأصلي من محتوى الويب. على الرغم من أنك لست بحاجة إلى معرفة هذه العلامة حتى الآن ، فإن الشيء الرئيسي الذي يجب ملاحظته في الوقت الحالي هو أن المحتوى الخاص بك يجب أن يكون فريدًا من حيث الكلمة والقيمة.
فضح أسطورة “عقوبة المحتوى المكرر”
لا توجد عقوبة من Google على المحتوى المكرر. وهذا يعني ، على سبيل المثال ، إذا أخذت مقالًا من Associated Press ونشرته على مدونتك ، فلن تتم معاقبتك بشيء مثل Action من Google. ومع ذلك ، تقوم Google بتصفية الإصدارات المكررة من المحتوى من نتائج البحث الخاصة بها. إذا كان هناك جزءان أو أكثر من المحتوى متشابهان إلى حد كبير ، فستختار Google عنوان URL أساسيًا (مصدر) لعرضه في نتائج البحث وإخفاء الإصدارات المكررة. هذا ليس ضربة جزاء. ولكن هذا هو تصفية Google لإظهار إصدار واحد فقط من جزء من المحتوى لتحسين تجربة الباحث.
التغطية Cloaking
يتمثل أحد المبادئ الأساسية لإرشادات محرك البحث في إظهار المحتوى نفسه لزواحف المحرك التي تعرضها للزائر البشري. هذا يعني أنه لا يجب عليك إخفاء النص في رمز HTML لموقعك على الويب الذي لا يمكن للزائر العادي رؤيته.
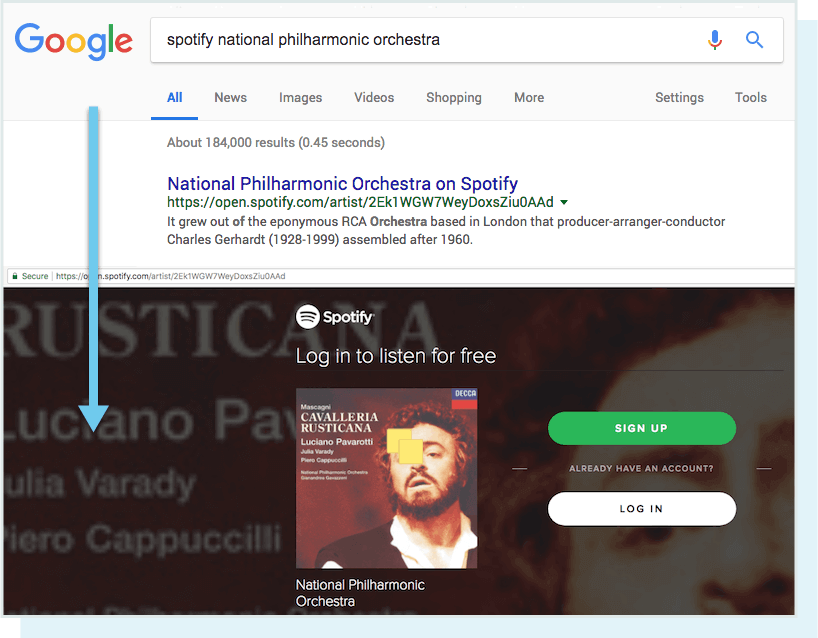
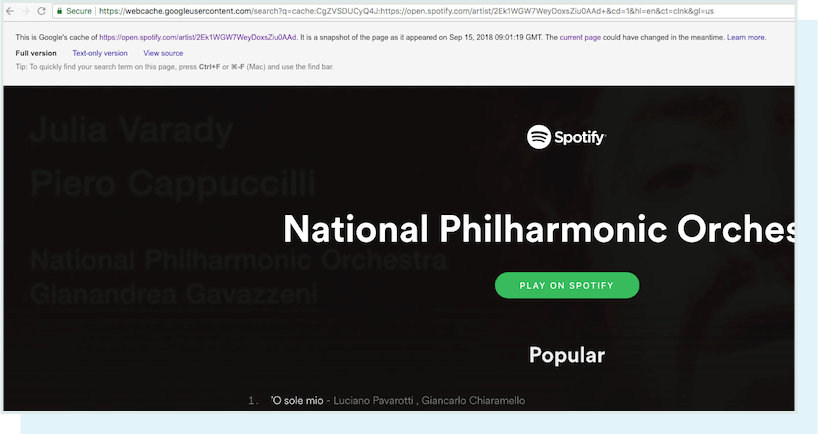
عندما يتم التعدي علي هذا المبدأ التوجيهي ، تطلق عليه محركات البحث اسم “cloaking” وتتخذ إجراءات لمنع تصنيف هذه الصفحات في نتائج البحث. يمكن أن يتم الإخفاء بإستخدام عدد لامحدود من الطرق ولأسباب مختلفة ، إيجابية وسلبية على حد سواء. في ما يلي مثال مباشر أظهر فيه Spotify محتوى مختلفًا للمستخدمين عن الذي يظهر لعناكب بحث Google.


في بعض الحالات ، قد تسمح Google بالممارسات التي يتم إخفاءها تقنيًا لأنها تساهم في تجربة مستخدم إيجابية. لمزيد من المعلومات حول موضوع المحتوى المخفي وكيفية تعامل Google معه ، راجع السبورة البيضاء لدينا بعنوان “كيف يتعامل Google مع النص المخفي لـ CSS + Javascript؟
حشو الكلمات المفتاحية Keyword stuffing
إذا تم إخبارك في أي وقت ، “انه يلزمك تضمين {الكلمات الأساسية المفتاحية} في هذه الصفحة X مرات” ، فمن المؤكد انك قد عاصرت الحيرة والتشوش اثناء استخدام الكلمات المفتاحية في العمل. يعتقد الكثير من الناس عن طريق الخطأ أنه إذا قمت فقط بتضمين كلمة مفتاحية ضمن محتوى صفحتك X مرات ، فستقوم جوجل بترتيب محتوي موقعك تلقائيًا. الحقيقة هي أنه على الرغم من أن Google تبحث عن إشارات للكلمات المفتاحيية والمفاهيم ذات الصلة على صفحات موقعك ، إلا أن الصفحة نفسها يجب أن تضيف قيمة بعيداً عن استخدام الكلمات المفتاحية الخالصة. إذا كانت الصفحة ستكون ذات قيمة للمستخدمين ، فلن تبدو كما لو كانت مكتوبة بواسطة روبوت ، لذلك أدمج كلماتك المفتاحية وعباراتك بشكل طبيعي بطريقة مفهومة لقرائك.
فيما يلي مثال لصفحة محتوى محشوة بالكلمات المفتاحية تستخدم أيضًا خدعة قديمة أخرى: كتابة جميع كلماتك المفتاحية المستهدفة.

المحتوى الذي يتم إنشاؤه تلقائيًا Auto-generated content
يمكن القول إن أحد الأشكال الأكثر إساءة للمحتوى المنخفض الجودة هو النوع الذي يتم إنشاؤه تلقائيًا ، أو يتم إنشاؤه برمجيًا بقصد التلاعب بتصنيفات البحث وليس مساعدة المستخدمين. قد تتعرف على بعض المحتوى الذي يتم إنشاؤه تلقائيًا بمدى قلّة معناه عند القراءة – فهي عبارة عن كلمات تقنية ليس لها معني ، ولكن يتم ربط تلك الكلمات معًا بواسطة برنامج بدلاً من كونها مكتوبة عن طريق إنسان.
تجدر الإشارة إلى أن التطورات في التعلم الآلي ساهمت في إنشاء محتوى متطور تلقائيًا سيتحسن مع مرور الوقت. هذا هو السبب المحتمل في إرشادات الجودة الخاصة بـ Google بشأن المحتوى الذي يتم إنشاؤه تلقائيًا ، تقصد Google تحديدًا مبدأ المحتوى الذي يتم إنشاؤه تلقائيًا والذي يهدف للتلاعب بتصنيفات البحث ، عوضاً عن أي محتوى اخر يتم إنشاؤه تلقائيًا.
ماذا تفعل بدلا من ذلك: ضاعف ذلك بعشر أضعافه!
لا يوجد “خلطة سرية” لتصنيف نتائج البحث. تقوم Google بتصنيف الصفحات بدرجة عالية لأنها حددت أنها أفضل الإجابات على أسئلة الباحث. في محركات البحث اليوم ، لا يكفي أن لا تكون صفحتك مكررة أو غير مرغوب فيها أو معطلة. يجب أن توفر صفحتك قيمة للباحثين وأن تكون أفضل من أي صفحة أخرى. تعمل Google حاليًا كإجابة على استعلامات الباحثين queries. إليك صيغة مثال بسيطة لإنشاء المحتوى:
- ابحث بإستخدام الكلمة (الكلمات) المفتاحية التي ترغب في تصدر صفحتك بها
- حدد الصفحات التي تحتل مرتبة عالية بالنسبة لتلك الكلمات المفتاحية
- حدد الصفات المميزة التي تمتلكها تلك الصفحات
- قم بإنشاء محتوى أفضل من ذلك بكثير
نود أن نسمي هذا 10x المحتوى. إذا أنشأت صفحة على كلمة رئيسية أفضل من 10x التي يتم عرضها في نتائج البحث (لتلك الكلمة الرئيسية) ، فسوف تكافئك Google مقابل ذلك ، والأفضل من ذلك ، سوف تحصل بطبيعة الحال على روابط خلفية تشير لذلك المحتوي! إنشاء محتوى 10x هو عمل شاق ، ولكنه سيضخ ترافيك مجاني بكم كبير الي موقعك.
فقط تذكر أنه لا يوجد رقم سحري عندما يتعلق الأمر بالكلمات على الصفحة. ما يجب أن نهدف إليه هو ما يرضي نية المستخدم بما فيه الكفاية. يمكن الإجابة على بعض الاستفسارات بدقة وبدقة في 300 كلمة في حين أن البعض الآخر قد يتطلب 1000 كلمة!
لا تعيد اختراع العجلة!
إذا كان لديك بالفعل محتوى على موقع الويب الخاص بك ، فاحرص على توفير بعض الوقت لنفسك من خلال التأكد من ان أي من هذه الصفحات تجلب بالفعل كميات جيدة من الزيارات الطبيعية وتعمل بشكل جيد. إعد نشر هذا المحتوى على منصات مختلفة لكي يساعدك في الحصول على زيارات أكثر لموقعك. على الجانب الآخر من العملة ، قم بتقييم المحتوى الحالي الذي لا يعمل بشكل جيد واضبطه ، بدلاً من البدء من الصفر مع كل المحتوى بشكل عام.
NAP: ملاحظة للأنشطة المحلية local businesses
إذا كنت من الشركات التي تجري اتصالات شخصية مع عملائك ، فتأكد من تضمين اسم نشاطك التجاري وعنوانك ورقم هاتفك (NAP) بشكل بارز ودقيق ومستمر طوال محتوى موقعك. غالبًا ما يتم عرض هذه المعلومات في تذييل أو رأس موقع الويب المحلي للنشاط التجاري ، وكذلك في أي صفحة “اتصل بنا”. ستحتاج أيضًا إلى ترميز هذه المعلومات باستخدام مخطط الأعمال المحلية. تتم مناقشة Schema وstructured data بمزيد من التفصيل في الجزء الخاص بها “تحسينات أخرى” في هذا الفصل.
إذا كنت نشاطًا تجاريًا متعدد المواقع ، فمن الأفضل إنشاء صفحات فريدة ومحسّنة لكل موقع. على سبيل المثال ، يجب على الشركة التي لديها مواقع في سياتل وتاكوما وبلفيو التفكير في امتلاك صفحة لكل منها:
example.com/seattle example.com/tacoma example.com/bellevue
يجب تحسين كل صفحة على نحو فريد لهذا الموقع ، وبالتالي فإن صفحة سياتل سيكون لها محتوى فريد من نوعه يناقش موقع سياتل ، وقائمة سياتل NAP ، وحتى نماذج تواصل خاصة لعملاء سياتل. إذا كان هناك العشرات أو المئات أو حتى الآلاف من المواقع ، فيمكن استخدام أداة store locator widget لمساعدتك في القياس.
Local vs national vs international
فقط تذكر أن جميع الشركات لا تعمل على المستوى المحلي فقط وتؤدي ما نسميه “تحسينات محركات البحث المحلية“. تريد بعض الشركات جذب العملاء على المستوى العالمي (على سبيل المثال: الولايات المتحدة بأكملها) ويريد آخرون جذب عملاء من بلدان متعددة (“International SEO“). خذ Moz ، على سبيل المثال. لا يرتبط منتجنا (برنامج تحسين محركات البحث (SEO)) بموقع معين ، أينما وُجد المقهى ، يتعين على العملاء السفر إلى الموقع للحصول على الكافيين المفضل لديهم.
في هذا السيناريو ، يجب على المقهى تحسين مواقع الويب الخاصة به لموقعه الفعلي المتعدد ، في حين أن Moz سوف تستهدف “برنامج تحسين محركات البحث” دون تعديل خاص بالموقع مثل “Seattle”.
تعتمد كيفية اختيار تحسين موقعك إلى حد كبير على جمهورك ، لذا تأكد من وضعهم في الاعتبار عند صياغة محتوى موقع الويب الخاص بك.
آمل أن تظل لديك بعض الطاقة بعد التعامل مع المهمة الصعبة والمجزية المتمثلة في تجميع صفحة أفضل بعشرة أضعاف من صفحات منافسيك ، لأن هناك بعض الأشياء الإضافية المطلوبة قبل اكتمال صفحتك! في الأقسام التالية ، سنتحدث عن التحسينات الأخرى على الصفحة التي تحتاج إليها صفحاتك ، بالإضافة إلى تسمية وتنظيم المحتوى الخاص بك.
ما وراء المحتوى: تحسينات داخلية أخرى تحتاج إليها صفحاتك
هل يمكنني فقط رفع حجم الخط لإنشاء عناوين الفقرات paragraph headings؟
كيف يمكنني التحكم في العنوان title والوصف description الذين يظهران لصفحتي في نتائج البحث؟
بعد قراءة هذا القسم ، ستفهم العناصر المهمة الأخرى لتحسين السيو الداخلي لموقعك on-page seo والتي تساعد محركات البحث على فهم المحتوى المُضاعف الذي أنشأته للتو ، لذا دعنا نتصفح!
Header Tags
Header Tags هي عنصر HTML يستخدم لتعيين العناوين على صفحتك. عادةً ما تكون علامة الرأس الرئيسية ، التي تسمى H1 tag، محفوظة لعنوان الصفحة. تبدو هكذا:
<h1>Page Title</h1>هناك أيضًا عناوين فرعية “sub-headings” تبدأ من علامات H2 إلى H6 tags ، على الرغم من أن استخدام كل هذه العناصر في الصفحة غير مطلوب. ينتقل التسلسل الهرمي لعلامات الرأس من H1 إلى H6 بترتيب تنازلي للأهمية.
يجب أن تحتوي كل صفحة على H1 فريد يصف الموضوع الرئيسي للصفحة ، وغالبًا ما يتم إنشاء هذا التاج تلقائيًا من عنوان الصفحة title. باعتباره العنوان الوصفي الرئيسي للصفحة ، يجب أن يحتوي H1 على الكلمة المفتاحية أو العبارة الأساسية phrase لتلك الصفحة. يجب تجنب استخدام علامات الرأس لترميز العناصر غير العنوانية ، مثل أزرار التنقل وأرقام الهواتف وما الي ذلك. استخدم علامات الرأس لتقديم ما سيناقشه المحتوى الموجود علي الصفحة.
خذ هذه الصفحة حول التجول في كوبنهاغن ، على سبيل المثال:
<h1>Copenhagen Travel Guide</h1>
<h2>Copenhagen by the Seasons</h2>
<h3>Visiting in Winter</h3>
<h3>Visiting in Spring</h3>يتم تقديم الموضوع الرئيسي للصفحة في العنوان <h1> الرئيسي ، ويتم استخدام كل عنوان إضافي لتقديم موضوع فرعي جديد. في هذا المثال ، يكون <h2> أكثر تحديدًا من <h1> ، وتكون العلامات <h3> أكثر تحديدًا من <h2>. هذا مجرد مثال على هيكل مثالي يمكنك استخدامه.
على الرغم من أن ما اخترت وضعه في علامات الرأس الخاصة بك يمكن أن تستخدمه محركات البحث لتقييم وتصنيف صفحتك ، فمن المهم تجنب تضخيم أهميتها. تعد علامات الرؤوس واحدة من بين العديد من عوامل تحسين محركات البحث (SEO) على الصفحة On-Page ، وعادةً ما لم تهتم بها لن تحصل علي نتائج مجزية مثل الروابط الخلفية ذات الجودة العالية والمحتوى ، لذلك التركيز على زوار موقعك عند صياغة عناوينك هو الاهم.
الروابط الداخلية Internal links
في الفصل 2 ، ناقشنا أهمية وجود موقع ويب قابل للزحف إليه. يكمن جزء من إمكانية الزحف إلى موقع الويب في هيكل الارتباط الداخلي الخاص به. عندما تقوم بالربط الداخلي لصفحات أخرى على موقع الويب الخاص بك بين مقالاتك ، فإنك تضمن أن برامج زحف محركات البحث يمكنها العثور على جميع صفحات موقعك بسهولة ، وبالتالي تمرير الإثورتي من خلال هذه الروابط link equity (قوة الموقع) إلى الصفحات الأخرى على موقعك ، ومساعدة الزائرين على التنقل في موقعك.
أهمية الربط الداخلي فعالة الي يومنا هذا ، ولكن يمكن أن يكون هناك بعض الارتباك حول كيفية تطبيق هذا في الممارسات العملية.
Link Accessibility
غالبًا ما يتم إخفاء الروابط التي تتطلب نقرة (مثل قائمة التنقل للعرض drop-down menu) من برامج زحف محركات البحث ، لذلك إذا كانت الروابط الوحيدة للصفحات الداخلية على موقع الويب الخاص بك هي من خلال هذه الأنواع من الروابط ، فقد تواجه مشكلة في فهرسة تلك الصفحات. اختر بدلاً من ذلك الارتباطات التي يمكن الوصول إليها مباشرة على الصفحة.
Anchor text
Anchor text هو النص الذي تشير وتربط به الي الصفحات. أدناه ، يمكنك رؤية مثال عن شكل الروابط hyperlink بدون ربط النص anchor text والروابط مع نص الربط في HTML.
<a href="http://www.example.com/"></a>
<a href="http://www.example.com" title="Keyword Text">Keyword Text</a>في طريقة العرض المباشرة ، يبدو ذلك كما يلي:
يرسل نص الربط إشارات إلى محركات البحث فيما يتعلق بمحتوى الصفحة المقصودة. على سبيل المثال ، إذا قمت بالارتباط بصفحة على موقعي باستخدام نص الربط “سيو عربي” ، فهذا مؤشر جيد لمحركات البحث على أن الصفحة المستهدفة هي صفحة يمكن للأشخاص من خلالها تعلم SEO بالعربي. يجب الحرص على عدم المبالغة في ذلك الامر، على الرغم من انه يمكن أن يظهر عدد كبير جدًا من الروابط الداخلية التي تستخدم نفس النص المحشو بالكلمات المفتاحية لمحركات البحث التي تحاول من خلال استخدام هذه الطريقة التلاعب بترتيب الصفحات. من الأفضل جعل نص الرابط طبيعيًا تماماً بدلاً من صيغتها لمحركات البحث.
Link Volume
في إرشادات مشرفي المواقع العامة من Google ، يقولون “قم بتقليل عدد الروابط في الصفحة الي عدد معقول (بضعة آلاف على الأكثر).” هذا جزء من إرشادات Google التقنية ، بدلاً من قسم إرشادات الجودة ، وبالتالي وجود عدد كبير جدًا من الروابط الداخلية ليست شيئًا سيُعاقبك عليه جوجل من تلقاء نفسه ، ولكنها تؤثر على كيفية قيام Google بالعثور على صفحاتك وتقييمها.
كلما زاد عدد الروابط في الصفحة ، قل عدد الأثورتي التي يمكن لكل رابط نقلها إلى الصفحة المقصودة. حيث تحتوي الصفحة على الكثير من الروابط التي سيمرر “equity” الاثورتي خلالها.
لذلك من الافضل القول أنه يجب عليك فقط الربط عندما يتوجب عليك ذلك! يمكنك معرفة المزيد حول link equity من مركز تعلم SEO الخاص بنا.
بصرف النظر عن تمرير الاثورتي بين الصفحات ، يعد الرابط أيضًا وسيلة لمساعدة المستخدمين على الانتقال إلى صفحات أخرى على موقعك. هذه هي الحالة التي يكون فيها القيام بما هو أفضل لمحركات البحث هو أيضًا القيام بما هو أفضل للباحثين. وجود روابط كثيرة جدًا لا يؤدي فقط الي خسران اثورتي كل رابط ، ولكنه يمكن أن يكون غير مفيد ويسبب تجربة استخدام سيئة للمستخدم أيضًا. فكر في كيفية شعور الباحث عندما يدخل الي صفحة تبدو كما يلي:
مرحبا بكم في موقعنا حول الزراعة! لدينا العديد من المقالات حول انشاء البساتين، وكيفية الإعتناء بالحدائق، ونصائح مفيدة حول الأعشاب والفواكه والخضروات المعمرة والحولية. تعرف على المزيد حول الحدائق من مدونة الحدائق الخاصة بنا.
يا للعجب! لا يقتصر الأمر على معالجة الكثير من الروابط فقط ، ولكنه يُقرأ أيضًا بشكل غير طبيعي ولا يحتوي على اي اضافة للمستخدم (والتي يمكن أن يصنف كـ “محتوى ضعيف” بواسطة Google). ركز على الجودة ومساعدة المستخدمين على التنقل في موقعك ، ولا تقلق بشأن وجود الكثير من الروابط.
إعادة التوجيه Redirection
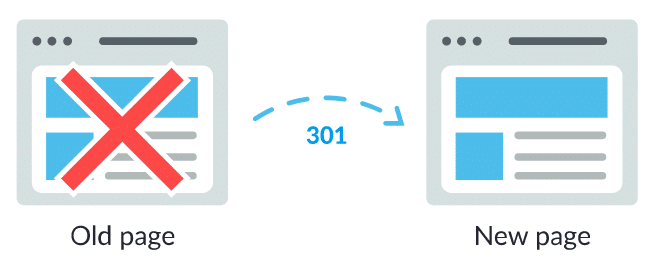
تعد إزالة وإعادة تسمية الصفحات ممارسة شائعة ، ولكن في حالة قيامك بنقل صفحة ، تأكد من تحديث الروابط المشيرة الي عنوان URL القديم هذا! على الأقل ، كما يجب عليك التأكد من إعادة توجيه عنوان URL القديم إلى الرابط الجديد ، وإن أمكن ، قم بتحديث جميع الروابط الداخلية لعنوان URL القديم في المصدر حتى لا يضطر المستخدمون والزواحف إلى المرور عبر عمليات إعادة التوجيه للوصول إلى الصفحة الجديدة. إذا اخترت إعادة التوجيه فقط ، فاحرص على تجنب سلاسل إعادة التوجيه (redirect chains) التي تكون أطول من اللازم (تقول Google ، “تجنب سلالسل اعادة التوجيه…حافظ علي اقل عدد ممكن من الروابط داخل حلقات اعادة التوجيه, لاتزيد عن 3 واقل من 5..”)
مثال على سلسلة إعادة التوجيه:
(original location of content) example.com/location1 → example.com/location2 → (current location of content) example.com/location3
الأفضل:
example.com/location1 → example.com/location3

تحسين الصور Image optimization
الصور هي أكبر سبب لصفحات الويب البطيئة! أفضل طريقة لحل ذلك هي ضغط صورك. على الرغم من عدم وجود مقاس واحد يناسب جميع الصور عندما يتعلق الأمر بضغط الصور ، ولكن يمكنك اختبار خيارات مختلفة مثل “حفظ للويب” ، أو تغيير حجم الصور ، وأدوات الضغط مثل Optimizilla أو ImageOptim for Mac (أو بدائل Windows) ، وكذلك تقييم ما يعمل بشكل أفضل هو الطريق الأفضل لإتباعه.
هناك طريقة أخرى للمساعدة في تحسين صورك (وتحسين سرعة صفحتك) وهي باختيار تنسيق الصورة الصحيح.
كيفية اختيار تنسيق الصورة المراد استخدامها:
- إذا كانت صورتك تتطلب رسومًا متحركة ، فاستخدم GIF.
- إذا لم تكن بحاجة للحفاظ على دقة وضوح عالية للصورة ، استخدم JPEG (واختبر إعدادات ضغط مختلفة).
- إذا كنت بحاجة إلى الحفاظ على دقة وضوح الصورة العالية ، استخدم PNG.
- إذا كانت صورتك تحتوي على الكثير من الألوان ، فاستخدم PNG-24.
- إذا كانت صورتك لا تحتوي على الكثير من الألوان ، فاستخدم PNG-8.
تعرف على المزيد حول اختيار تنسيقات الصور في دليل تحسين الصور من Google.
هناك طرق مختلفة لإبقاء الزائرين على صفحة تحميل شبه بطيئة باستخدام الصور التي تنتج صندوقًا ملونًا أو إصدارًا شديد الوضوح / منخفض الدقة أثناء تقديمه لمساعدة الزائرين على الشعور كما لو أن الأشياء يتم تحميلها بشكل أسرع. سنناقش هذه الخيارات بمزيد من التفصيل في الفصل 5.
لا تنسى الصور المصغرة thumbnails!
يمكن أن تكون الصور المصغرة (خاصة لمواقع التجارة الإلكترونية) هي السبب في السرعة البطيئة للصفحات. حسّن الصور المصغرة بشكل صحيح لتتجنب تحميل الصفحات بشكل بطيئ وللمساعدة في أنقص معدل الإرتداد bounce rate.
النص البديل Alt Text
يُعد النص البديل (alternative text) ضمن الصور هو مبدأً للوصول إلى محتوي الويب ، ويستخدم لوصف الصور لضعاف البصر عبر قارئات الشاشة. من المهم أن يكون لديك أوصاف نص بديلة حتى يتمكن أي شخص ضعيف البصر من فهم ما تصفه الصور الموجودة على موقع الويب الخاص بك او في حالة عدم تحميل الصور.
تقوم عناكب محركات البحث أيضًا بالزحف إلى النص البديل لفهم صورك بشكل أفضل ، مما يمنحك فائدة إضافية تتمثل في توفير سياق صور أفضل لمحركات البحث. فقط تأكد من أن أوصافك البديلة تُقرأ بشكل طبيعي من قبل الأشخاص ، وتجنب حشو الكلمات المفتاحية لمحركات البحث.
ممارسة سيئة:
<img src="grumpycat.gif" alt="grumpy cat, cat is grumpy, grumpy cat gif">
ممارسة مثالية:
<img src="grumpycat.gif" alt="A black cat looking very grumpy at a big spotted dog">
Web accessibility and SEO
هناك قدر كبير من الترابط بين إمكانية الوصول إلى الويب والسيو. الكثير من عملنا يمكن أن يساعد أو يضر تجربة المستخدم عبر الإنترنت لمستخدمي الإنترنت غير المرئيين.
إرسال خريطة صور الموقع image sitemap
لضمان قدرة Google على الزحف إلى صورك وفهرستها ، قم بتقديم خريطة موقع للصور في حساب Google Search Console. يساعد ذلك Google على اكتشاف الصور التي ربما تكون قد فاتتها.
التنسيق من أجل سهولة القراءة والمقتطفات المميزة featured snippets
يمكن أن تحتوي صفحتك على أفضل محتوى تمت كتابته على الإطلاق في موضوع ما ، ولكن إذا تم تنسيقه بشكل غير صحيح ، فقد لا يقرأه جمهورك أبدًا! رغم أننا لا نستطيع أن نضمن أبدًا أن الزوار سيقرأون المحتوى الخاص بنا ، إلا أن هناك بعض المبادئ التي يمكن أن تعزز قابلية القراءة ، بما في ذلك:
- حجم النص ولونه – تجنب الخطوط الصغيرة جدًا. توصي Google بخط من 16 نقطة وما فوق لتقليل الحاجة إلى “الضغط والتكبير” على الهاتف المحمول. يجب أن يعزز لون النص بالنسبة إلى لون خلفية الصفحة أيضًا قابلية القراءة. يمكن العثور على معلومات إضافية عن النص في إرشادات إمكانية الوصول إلى موقع الويب وعبر أساسيات إمكانية الوصول إلى الويب من Google.
- العناوين – يمكن أن يؤدي تقسيم المحتوى الخاص بك باستخدام عناوين مفيدة إلى مساعدة القراء على التنقل في الصفحة. هذا مفيد بشكل خاص في الصفحات الطويلة حيث قد يبحث القارئ فقط عن معلومات من قسم معين.
- نقاط التعداد النقطي – مثالية للقوائم ، حيث يمكن للنقاط النقطية أن تساعد القراء على مساعدتهم في العثور بسرعة أكبر على المعلومات التي يحتاجون إليها.
- فواصل الفقرات – تجنب أستخدام الفقرات الطويلة يمكن أن يساعد في تقليل معدل الارتداد وتشجيع زوار الموقع على قراءة المزيد من صفحاتك.
- دعم الوسائط – عندما يكون ذلك مناسبًا ، قم بتضمين الصور ومقاطع الفيديو والأدوات الذكية التي ستكمل المحتوى الخاص بك.
- غامق ومائل للتأكيد – يمكن أن يؤدي وضع الكلمات بالخط العريض أو المائل إلى زيادة التركيز ، لذلك يجب أن تكون استثناء وليس قاعدة. يمكن أن يدعم الاستخدام المناسب لخيارات التنسيق هذه توصيل النقاط المهمة التي تريد شرحها لجمهورك.
يمكن أن يؤثر التنسيق أيضًا على قدرة صفحتك على الظهور في المقتطفات المميزة ، نتائج “position 0” التي تظهر أعلى بقية النتائج الطبيعية Organic Results.

لا يوجد رمز خاص يمكنك إضافته إلى صفحتك لتظهر بهذا الشكل ، ولا يمكنك الدفع مقابل هذا الموضع ، ولكن معرفة هدف الاستعلام من وراء عملية البحث يمكن أن يساعدك على هيكلة المحتوى الخاص بك بشكل أفضل للمقتطفات المميزة. على سبيل المثال ، إذا كنت تحاول التصدر في كلمة مفتاحية مثل “cake vs. pie” ، فقد يكون من المنطقي تضمين جدول في المحتوى الخاص بك ، مع فوائد الكعكة في عمود واحد وفوائد الكعكة الاخري في العمود الآخر. أو إذا كنت تحاول الترتيب “أفضل المطاعم التي يجب تجربتها في القاهرة” ، فقد يشير ذلك إلى أن Google تريد قائمة ، لذا فإن تنسيق المحتوى الخاص بك في الرموز النقطية قد يساعد.
علامة العنوان Title tags
علامة عنوان الصفحة هي عنصر HTML وصفي يحدد عنوان صفحة ويب معينة. وهي متداخلة داخل علامة الرأس head لكل صفحة وتبدو كما يلي:
<head>
<title>Example Title</title>
</head>يجب أن تحتوي كل صفحة على موقع الويب الخاص بك على علامة عنوان وصفية فريدة من نوعها. حيث أن ما ستكتبه في علامة العنوان الخاص بك سيظهر هنا في نتائج البحث ، رغم أنه في بعض الحالات قد تقوم Google بضبط مخصص لكيفية ظهور علامة العنوان في نتائج البحث.

يمكن أن تظهر أيضًا في متصفحات الويب …

أو عندما تشارك رابط صفحتك على بعض المواقع الخارجية او مواقع التواصل …

يلعب العنوان دورًا كبيرًا في الانطباع الأول للأشخاص عن موقع الويب الخاص بك ، وهي أداة فعالة بشكل لا يصدق لجذب الباحثين إلى صفحتك على أي نتيجة أخرى على SERP. كلما كان العنوان أكثر إقناعًا كلما جلب نقرات اكثر لموقعك، بالإضافة إلى الترتيب الجيد الذي ستحصل عليه في نتائج البحث ، وايضاً زيادة عدد الزوار الذين تجذبهم إلى موقع الويب الخاص بك. هذا يدل على أن السيو لا يتعلق فقط بمحركات البحث ، بل تجربة المستخدم بالكامل وبشكل اساسي.
ما الذي يجعل علامة العنوان فعالة؟
- استخدام الكلمات المفتاحية: يمكن أن يساعد وجود كلمتك الرئيسية المستهدفة في العنوان كلٍّ من المستخدمين ومحركات البحث على فهم محتوى الصفحة. وأيضًا ، كلما اقتربت الكلمات المفتاحية من علامة العنوان الخاصة بك ، كلما زاد احتمال قراءتها للمستخدم (ونأمل أن يزاد النقر ايضاً) وكلما كان ذلك مفيدًا في التصدر.
- الطول: في المتوسط ، تعرض محركات البحث أول 50 إلى 60 حرفًا (حوالي 512 بكسل) لعلامة العنوان في نتائج البحث. إذا تجاوزت علامة العنوان الخاصة بك الأحرف المسموح بها في SERP ، فسيظهر علامة “…” حيث تم قطع العنوان. بينما التمسك بـ 50-60 حرفًا هو الأمن ، لا تضحي أبدًا بالجودة من أجل التهم الصارمة للشخصيات. إذا لم تتمكن من جعل علامة العنوان الخاصة بك 60 حرفًا دون التأثير علي قابليتها للقراءة readability ، فأتركها طويلة كما هي (لا تقلق).
- العلامات التجارية: يفضل أن تنهي title tags بذكر اسم العلامة التجارية لأنه يعزز الوعي بالعلامة التجارية ويخلق معدل نقر أعلى بين الأشخاص المطلعين على الموقع . في بعض الأحيان يكون من المنطقي وضع اسم علامتك التجارية في بداية علامة العنوان ، كما هو الحال في صفحتك الرئيسية ، ولكن كن على دراية بما تحاول ان تتصدر فيه وضع هذه الكلمات أقرب نحو بداية علامة العنوان title tag.
Meta Descriptions
مثل علامات العنوان ، تعد meta descriptions أحدي عناصر HTML التي تصف محتويات الصفحة التي توجد بها. كما أنها متداخلة في علامة الرأس head tag ، وتبدو كما يلي:
<head>
<meta name=”description” content=”Description of page here.”/>
</head>ما ستدخله في حقل الوصف سوف يظهر هنا في نتائج البحث:

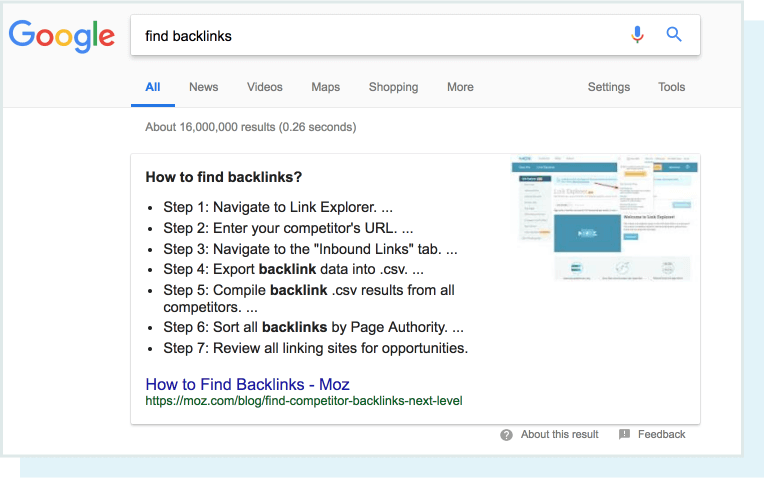
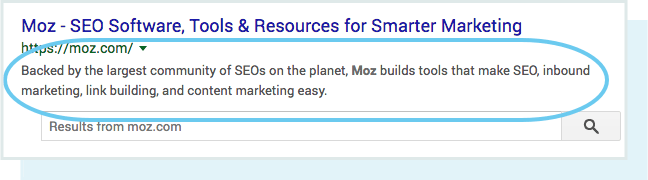
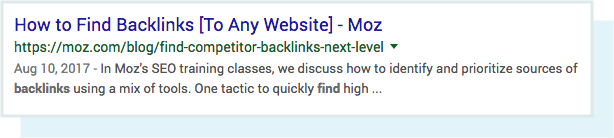
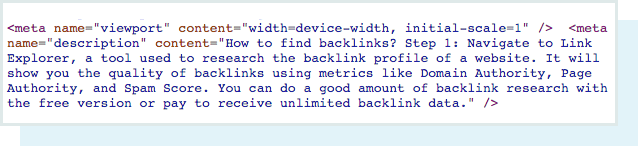
على سبيل المثال ، إذا بحثت عن “find backlinks” ، فستقدم Google هذا الوصف meta description لأنها تعتبره أكثر صلة بالبحث المحدد:

بينما meta description الفعلي هو:

يساعد هذا غالبًا على تحسين ميتا الوصف الخاص بك لعمليات البحث الفريدة. ومع ذلك ، لا تدع هذا يردعك عن كتابة وصف تعريف افتراضي للصفحة – فهي لا تزال قيمة للغاية.
ما الذي يجعل meta description فعال؟
تنطبق نفس الصفات التي تجعل علامة العنوان title tag فعالة أيضًا على ميتا الوصف meta description. على الرغم من أن Google تقول إن ldj hg,wt ليس عامل تصنيف ، مثل علامات العنوان ، إلا أنها مهمة بشكل لا يصدق لزيادة معدل النقر إلى الظهور CTR.
- الصلة: يجب أن تكون أوصاف التعريف meta descriptions وثيقة الصلة بمحتوى صفحتك ، لذلك يجب أن تلخص المفهوم الأساسي الخاص بك في بعض ال;glhj. يجب عليك تزويد الباحث بما يكفي من المعلومات ليعلم أنه عثر على صفحة ذات صلة كافية للإجابة على سؤاله ، دون التخلي عن الكثير من المعلومات مما يلغي الحاجة إلى النقر على صفحة الويب الخاصة بك.
- الطول: تلجأ دائماً محركات البحث إلى اقتطاع وصف الصفحات إلى حوالي 155 حرفًا. لذا من الأفضل كتابة أوصاف تعريفية يتراوح طولها بين 150 و 300 حرف. في بعض SERPs ، ستلاحظ أن Google تعطي المزيد من الطول لوصف بعض الصفحات. يحدث هذا عادةً لصفحات الويب المصنفة أسفل مقتطف مميز.
بنية العنوان URL structure: تسمية وتنظيم صفحاتك
يشير أختصار URL إلى Uniform Resource Locator. عناوين URL هي المواقع أو العناوين لأجزاء المحتوى الفردية على الويب. مثل علامات العنوان title tags وأوصاف التعريف meta descriptions ، تعرض محركات البحث عناوين URL على SERPs ، لذلك يمكن أن تؤثر تسمية URL وتنسيقه على نسب النقر إلى الظهور(click-through rates). لا يستخدمهم الباحثون فقط لاتخاذ قرارات بشأن صفحات الويب التي سينقرون عليها ، ولكن أيضًا عناوين URL تستخدمها محركات البحث في تقييم الصفحات وترتيبها.
التسمية الواضحة للصفحة Clear page naming
تطلب محركات البحث عناوين URL فريدة لكل صفحة على موقع الويب الخاص بك حتى تتمكن من عرض صفحاتك في نتائج البحث ، ولكن بنية عنوان URL والتسمية الواضحتين مفيدتين أيضًا للأشخاص الذين يحاولون فهم عنوان URL المحدد. على سبيل المثال ، ما هو عنوان URL الأكثر وضوحًا؟
example.com/desserts/chocolate-pie
or
example.com/asdf/453?=recipe-23432-1123
من المرجح أن ينقر الباحثون على عناوين URL التي تعزز وتوضح المعلومات الموجودة في تلك الصفحة ، وأقل عرضة للنقر على عناوين URL التي تربكهم ولايفهمون معناها.
عنوان URL هو إشارة تصنيف ثانوية ، لكن لا يمكنك توقع التصدر على أساس الكلمات الموجودة في أسماء نطاقك / صفحتك بمفردها (راجع تحديث Google EMD). عند تسمية صفحاتك أو تحديد اسم مجال ، ضع في اعتبارك جمهورك أولاً.
تنظيم الصفحة Page organization
إذا ناقشت مواضيع متعددة على موقع الويب الخاص بك ، يجب عليك أيضًا التأكد من تجنب تداخل الصفحات في مجلدات غير ملائمة. فمثلا:
example.com/commercial-litigation/alimony
كان من الأفضل لهذا الموقع الخيالي للمحاماة متعدد الممارسات أن يضع مقال النفقة داخل تصنيف “/ قانون الأسرة /” بدلاً من ادراجه ضمن تصنيف “/ الدعاوى التجارية /” ,والتي تعتبر غير ذي صلة بالمقال.
يمكن للمجلدات التي تحدد فيها المحتوى الخاص بك أيضًا إرسال إشارات حول نوع المحتوى الخاص بك ، وليس فقط موضوعه. على سبيل المثال ، يمكن أن تشير عناوين URL المؤرخة إلى محتوى حساس للوقت. في حين أنه مناسب للمواقع الإلكترونية المستندة إلى الأخبار ، يمكن لعناوين URL المؤرخة للمحتوى الدائم أن تتسبب في إيقاف الباحثين في الدخول لهذه الروابط لأن المعلومات تبدو قديمة. فمثلا:
example.com/2015/april/what-is-seo/
vs.
example.com/what-is-seo/
نظرًا لأن موضوع “ما المقصود بـ SEO؟” لا يقتصر على تاريخ محدد ، فمن الأفضل أن تستضيفه على بنية عنوان URL غير مؤرخة أو تخاطر بظهور معلوماتك بالشكل المؤرخ.
كما ترون ، اسماء الصفحات ، وفي أي المجلدات تختار ان تضع هذه الصفحات بداخلها ، هو وسيلة مهمة لتوضيح موضوع صفحتك للمستخدمين ومحركات البحث.
طول عنوان الرابط URL length
على الرغم من أنه ليس من الضروري أن يكون لديك بنية عنوان URL ثابتة تمامًا ، إلا أن العديد من دراسات نسب النقر إلى الظهور CTR تشير إلى أنه ، عند منح الاختيار بين عنوان URL طويل وعنوان URL أقصر ، يفضل الباحثون غالبًا عناوين URL الأقصر. مثل title tags و meta descriptions الطويلة جدًا ، سيتم أيضًا قطع عناوين URL الطويلة جدًا باستخدام علامة القطع. فقط تذكر أن الحصول على عنوان للرابط يصف ما بداخله “descriptive URL” لا يقل أهمية ، لذلك لا تقلل من طول عنوان URL إذا كان ذلك يعني التضحية بوصف عنوان URL.
example.com/services/plumbing/plumbing-repair/toilets/leaks/
vs.
example.com/plumbing-repair/toilets/
إن تقليل الطول ، سواء من خلال تضمين عدد أقل من الكلمات في أسماء صفحتك وإزالة المجلدات الفرعية غير الضرورية ، يجعل تذكر عناوين URL الخاصة بك أسهل، بالإضافة إلى الحصول علي نقرات أكثر.
الكلمات المفتاحية في الرابط Keywords in URL
إذا كانت صفحتك تستهدف مصطلحًا أو عبارة محددة ، فتأكد من تضمينها في عنوان URL. ومع ذلك ، لا تفرط في إدخال كلمات مفتاحية متعددة لأغراض تحسين محركات البحث (SEO) لكن ليس لها علاقة بمحتوي الصفحة. من المهم أيضًا الانتباه إلى الكلمات المفتاحية المكررة في مجلدات فرعية مختلفة. على سبيل المثال ، ربما تكون قد أدمجت كلمة مفتاحية بشكل طبيعي في اسم الصفحة ، ولكن إذا كانت موجودة داخل مجلدات أخرى تم تحسينها أيضًا بهذه الكلمة الرئيسية ، فقد يبدو عنوان URL في الظهور محشوًا بكلمة مفتاحية keyword-stuffed.
مثال:
example.com/seattle-dentist/dental-services/dental-crowns/
يمكن أن يُظهر الاستخدام المفرط للكلمات المفتاحية في عناوين URL شكل غير مرغوب فيه وتلاعب بالنسبة لجوجل. إذا لم تكن متأكدًا مما إذا كان استخدام كلماتك الرئيسية أكثر من الطبيعي ام لا ، فاقرأ فقط عنوان URL الخاص بك من خلال عيون الباحث واسأل: “هل هذا يبدو طبيعي؟ هل سأضغط على هذا الرابط؟ “
عناوين الروابط الثابتة Static URLs
أفضل عناوين URL هي تلك التي يمكن للبشر قراءتها بسهولة ، لذلك يجب تجنب الإفراط في استخدام الالعلامات والأرقام والرموز. باستخدام تقنيات مثل mod_rewrite لـ Apache و ISAPI_rewrite لـ Microsoft ، يمكنك بسهولة تحويل عناوين URL الديناميكية مثل هذا:
http://moz.com/blog?id=123
إلى إصدار ثابت أكثر قابلية للقراءة مثل هذا:
https://moz.com/google-algorithm-change
الواصلات لفصل الكلمة | Hyphens for word separation
لا تفسر جميع تطبيقات الويب الفواصل بدقة مثل الشرطة السفلية (_) أو علامات الجمع (+) أو المسافات (٪ 20). لا تفهم محركات البحث أيضًا كيفية فصل الكلمات في عناوين URL عند تشغيلها معًا دون فاصل (example.com/optimizefeaturedsnippets/). بدلاً من ذلك ، استخدم الشرطة في المنتصف(-) لفصل الكلمات في عنوان URL.
حساسية القضية Case sensitivity
يجب أن تتجنب المواقع عناوين URL الحساسة لحالة الأحرف. بدلاً من example.com/desserts/Chocol-Pie-Recipe ، سيكون من الأفضل استخدام example.com/desserts/chocolate-pie-recipe. إذا كان الموقع الذي تعمل عليه يحتوي على فهرسة لعناوين URL المختلطة ، فلا داعي للقلق – حيث يمكن للمطورين مساعدتك. اسألهم عن إضافة صيغة إعادة الكتابة إلى شيء يعرف باسم ملف. htaccess لجعل أي عناوين URL كبيرة صغيرة تلقائيًا.
المُعدلات الجغرافية في عناوين الروابط Geographic modifiers in URLs
يتجاهل بعض أصحاب الأعمال المحليين المصطلحات الجغرافية التي تصف موقعهم الفعلي أو منطقة خدمتهم لأنهم يعتقدون أن محركات البحث يمكن أن تحدد هذا الأمر بمفردها. على العكس من ذلك ، من المهم لاصحاب مواقع الاعمال المحلية ان يشيروا إلى أسماء المدن وأسماء الأحياء والواصفات الإقليمية الأخرى داخل الروابط, المحتوي والتحسينات الداخلية الاخري التي تتم داخل الموقع On-Page. دع كل من العملاء ومحركات البحث يعرفون أين أنت بالضبط ومكان خدمتك ، بدلاً من الاعتماد على موقعك الفعلي وحده.
البروتوكولات: HTTP VS HTTPS
يسبق اسم النطاق (الدومين) الخاص بك البروتوكول “http” أو “https” وهو اختصار لـ Hyper Text Transfer Protocol.
توصي Google بأن تحتوي جميع مواقع الويب على بروتوكول تشفير آمن لحماية بيانات الموقع وبيانات الزوار وتشير إضافة حرف «S» في نهاية «https» إلى كلمة «secure» فهذا يمنح الزوار الآن الشعور بالأمان عندما يدخلون موقعك.
للتأكد من أن عناوين URL الخاصة بك تستخدم بروتوكول https: // بدلاً من http: // ، يجب عليك الحصول على شهادة SSL وهي اختصار لـ Secure Sockets Layer، وهي تستخدم لتشفير البيانات، أي أنه جميع البيانات التي تمرر بين خادم الويب والمتصفح الخاص بالزائر تظل في سرية تامة، وبدأ العمل بها من يوليو 2018.
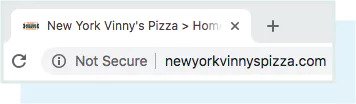
والآن متصفح Google Chrome يقوم بعرض عبارة «Not Secure» لجميع المواقع التي تستخدم بروتوكول HTTP أي أن الموقع غير آمن على المستخدمين، مما قد يتسبب في تجنب الزوار لمثل هذه المواقع، لذا عليك الحرص على تلبية رغبات المستخدمين والحرص على سرية بياناتهم لتجنب ابتعادهم عنك.

إذا وصلت إلى هذا الحد ، فتهانينا على تجاوز منتصف الطريق في دليل تعلم السيو للمبتدئين! لقد تعلمنا حتى الآن كيف تقوم محركات البحث بالزحف إلى المحتوى وفهرسته وترتيبه ، وكيفية العثور على فرص للكلمات المفتاحية لاستهدافها ، والآن تعرف استراتيجيات SEO الموجودة للتحسين الداخلي في السيو والتي يمكن أن تساعد في العثور على صفحاتك. بعد ذلك ، اربط حزام الأمان ، لأننا سنغوص في عالم مثير من technical SEO في الفصل 5!
المصدر: ON-PAGE SEO
On-Page SEOالتحسين الداخلي في السيوالسيو الداخلي



الله ينور والله استمر. متاااااابع جدا
حبيبي وجودك شرف لينا
السلام عليكم
مفيدة وشاملة بارك الله فيك
مدونة مليئة بالمعرفة جزاك الله خير
شكرا لكم
أحبك الله الذي أحببتني فيه ياصديقي وربنا يجعله في صالح اعمالنا جميعا
بالنسبة لاخفاء المحتوى هل اخفاء المحتوى عبر خاصية اقرا المزيد عليه عقوبة او انه يؤثر في عدد الزيارات حيث هنا لاي تم اخقاء المحتوى اطلاقا انما اخفاء جزء منه الى حين ضغط الزائر على زر اقرا المزيد وسيظهر له
لا ياصديقي ليس هناك عقوبات علي هذا الجزء فهو مختلف عن اخفاء المحتوي بغرض التلاعب والتصدر في صفحة نتائج البحث
ماشاء الله مقاله جمعت جميع مانحتاج اليه
لكن لدي سؤال أخي الفاضل هل اذا اهملت بعض القواعد في الريدبليلتي مثل الكلمات الانتقالية وعدد الكلمات في الصف الواحد يؤثر على تصدر المقالة بالصفحات الاولى