SEO الصور امره سهل جداً وخطواته بسيطة دعني اوضح لك خطوات تحسين سيو صور موقعك لكي تتصدر نتتائج البحث
الخطوة 1: املأ علامات alt tags الخاصة بالصور جميعها.
الخطوة 2: …؟
مهلاً مهلاً, ليت الامر بهذه السهولة انه يتخطي هذه الخطوات بكثير فجوجل ونظام ذكائها الصناعي يتقدم كل يوم ليصبح اكثر ذكاء من ذي قبل دعنا نعرف مباشرة كيف
[su_youtube url=”https://www.youtube.com/watch?v=XR3KjgLpT7A&list=PLKoqnv2vTMUM9wKeb-Gvm8bgpFM72yiXw&index=2&linkId=80883548″]
سيو الصور اكبر من كتابة بعض العلامات البديلة alt tags – أبعد من ذلك بكثير.
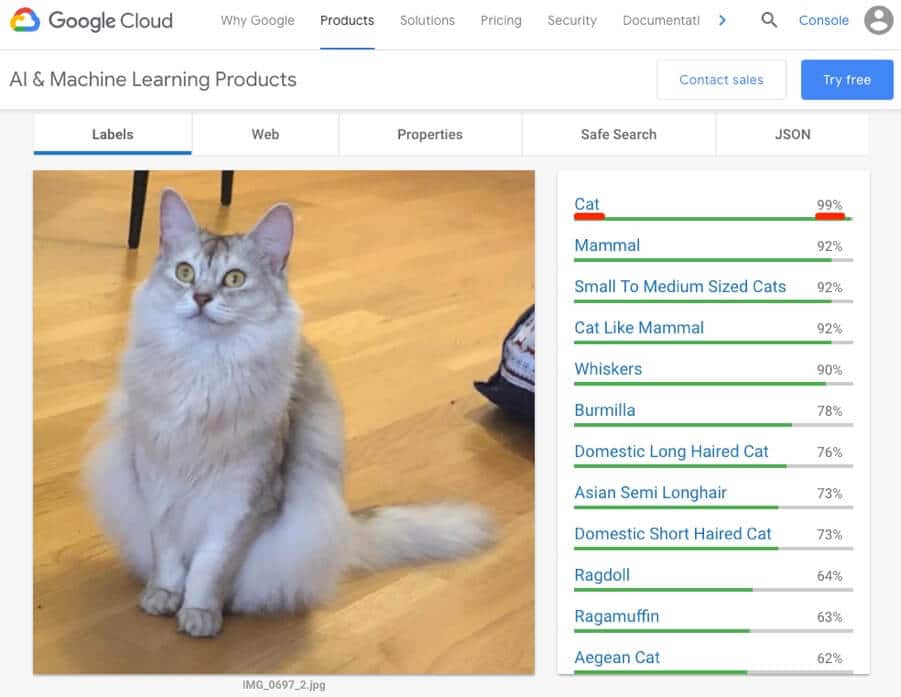
قد يجادل البعض أنه مع التقدم الذي أحرزته Google مؤخرًا في التعلم الآلي AI ، لم تعد العلامات البديلة Alt Tags مهمة. على سبيل المثال ، إليك ما يحدث عند تحميل صورة لقط في واجهة برمجة تطبيقات Cloud Vision من Google – أداة التعرف على الصور الخاصة بالتعلم الآلي:

يمكن أن تتعرف Google علي أن هذه صورة لقطة بدقة شبه مثالية لكل التفاصيل الموجودة. ,هذا مثير للإعجاب.
ملاحظة جانبية. لقد حرصت على إزالة جميع البيانات الوصفية metadata من هذه الصورة. يمكنك أيضًا رؤية أن اسم الملف هو IMG_0696_2.jpg اي غير محدد إلى حد كبير جداً.
إذن ما الفائدة من إضافة علامات بديلة alt tags إذا كانت Google تتفهم محتوى الصور؟ هل سيو الصور غير مهم؟ على الاطلاق.
في هذا المقال ، سنتحدث بالتفصيل عن اهم ممارسات تحسين سيو الصور من خلال 12 نصيحة احترافية لتحسين الصور لتحسين الترتيب في نتائج البحث والحصول علي ترافيك مجاني اكثر لموقعك.
1- أعطي التسميات الصحيحة للصور
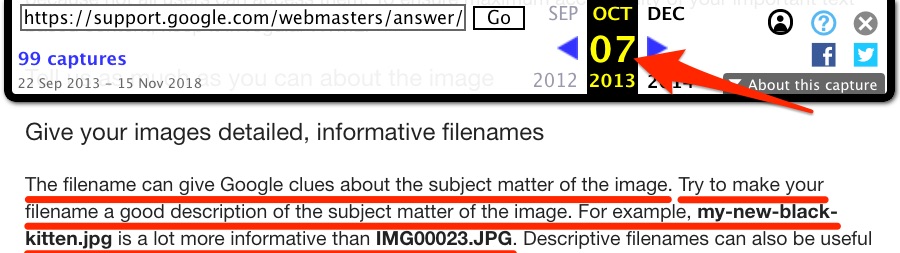
إليك ما يقوله Google عن افضل الممارسات لتحسين أسماء الصور:
يمكن أن يوفر اسم الملف او الصور الكثير على Google. على سبيل المثال ، my-new-black-kitten.jpg أفضل بكثير من IMG00023.JPG.
هذا هو افضل مثال لسيو الصور الصحيح. ومعظم الناس يفعلون ذلك.
هذا على الأرجح لأن Google تقدم هذه النصيحة نفسها منذ سنوات.

ولكن مرة أخرى ، بالنظر إلى التطورات الحديثة التي حققتها Google في التعلم الآلي وقدرتها الجديدة على التعرف على الصور ، ما مدى أهمية ذلك حقًا؟
سؤال جيد. أنا أدرك أن مثال القط كان مؤثرًا جدًا. لذلك دعونا نجرب صورة أخرى.

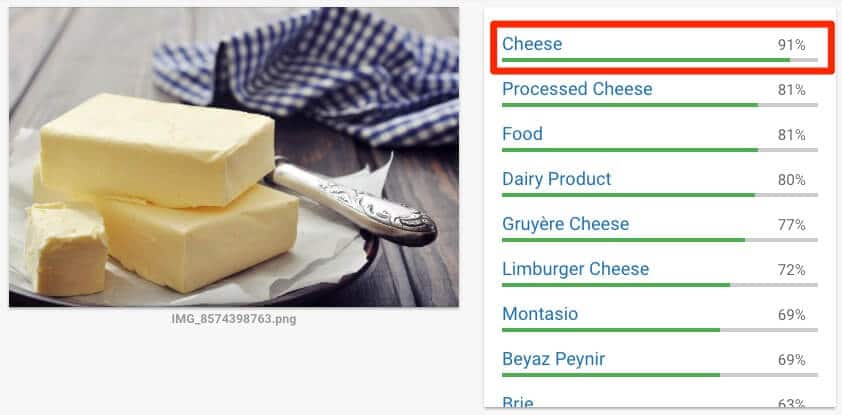
جوجل متأكد من 91 ٪ أن هذا هو الجبن. جوجل خطأ. إنه زبدة.
الآن ، سأكون أول من يعترف بأن الزبد يشبه الجبن ، ولكن النقطة نفسها لا تزال قائمة: Google ليست مثالية – يجب أن تفعل كل ما في وسعك لمساعدتهم على فهم صورك.
هذا لا يعني ان تقوم بحشو الكلمات المفتاحية الرئيسية داخل الصور. حافظ على أسماء ملفاتك واضحة ومباشرة.
اليك بعض الامثلة للمارسات الجيدة لتحسين سيو الصور والتي يريد جوجل وجميع محركات البجث ان تراها داخل صور موقعك
جيد: dog.jpg
سيئ: dog-puppy-pup-pups-puppies.jpg
لا يتطلب الأمر إعادة تسمية الصور لتكون أكثر وضوحاً. لان الامر يستحق القيام به.
2- استخدام alt text وتعليقات واضحة للصور
النص البديل (alternative text) يصف محتوي الصورة. إنه ما يعرضه المتصفح للمستخدمين الذين لديهم شاشات تعرض هذه الصور. تعرض المتصفحات أيضًا نصًا بديلًا للصور إذا كانت هناك مشكلة في عرض الصور لكي يفهم المستخدم محتوي هذه الصور.
إليك مثال واضح لتكوين كود HTML:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
هذا المثال تم نقله مباشرة من إرشادات Google الرسمية. يتم استخدامه لإظهار شكل علامة alt المكتوبة جيدًا اي بشكل مثالي. وإليك نصائحهم العامة لكتابة هذه النصوص البديلة بشكل احترافي :
تستخدم Google النص البديل مع خوارزميات رؤية الكمبيوتر ومحتويات الصفحة لفهم موضوع الصورة. […] عند اختيار نص بديل ، ركز على إنشاء محتوى مفيد غني بالمعلومات يستخدم الكلمات الرئيسية بشكل مناسب وفي سياق محتوى الصفحة. تجنب ملء سمات alt بالكلمات الرئيسية (حشو الكلمات الرئيسية keyword stuffing) لأنها تؤدي إلى تجربة سلبية للمستخدم وقد تتسبب في رؤية موقعك كموقع غير مرغوب فيه “spam”.
يقدم Matt Cutts بعض النصائح الجيدة على قدم المساواة للنص البديل وتحسين سيو الصور images seo في هذا الفيديو القيم له، والذي لا يزال ذو صلة:
ومع ذلك ، إليك خدعة احترافية تعمل دائمًا بشكل مثالي تقريبًا – أنهِ هذه الجملة:
“This is a(n) image/screenshot/photograph/drawing of __________.”
أزل أي روابط أو اتصالات لغوية (على سبيل المثال ، a / an) من الجملة الناتجة واستخدم الجزء الأخير كنص بديل. وفيما يلي بعض الأمثلة على ذلك:
“This is a photograph of a chocolate cheesecake.“
<img src="chocolate-cheesecake.jpg" alt="Chocolate cheesecake"/>
“This is a drawing of my cat, Mark, playing with his toys.“
<img src="mark-the-cat.jpg" alt="My cat, Mark, playing with his toys"/>
قد ترغب في الخروج عن هذه الصيغة قليلاً عند كتابة نص بديل لصور المنتجات. بالنسبة لهذه الجزئية بالتحديد ، قد يكون من المفيد إضافة المنتج أو الرقم التسلسلي خاصة لان المستخدم قد يبحث باستخدام هذا الرقم ، لذا اجعل الوصف مثل ذلك:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
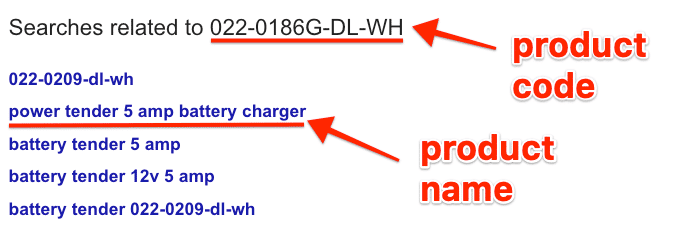
ليس لدى Google إرشادات رسمية توضح أنه يجب عليك القيام بذلك. ولكن هذا أمر منطقي لأن Google تتفهم بوضوح العلاقات بين أسماء المنتجات وأرقام المسلسل / المنتج. تريد دليلا؟ ألق نظرة على عمليات البحث ذات الصلة لطلب البحث هذا:

تعرف Google المنتج الذي نبحث عنه استنادًا إلى البحث عن رقم المنتج وحده. لذلك فإن دمج هذا في النص البديل الخاص بك قد يساعد Google على فهم أنها في الواقع صورة لمنتج ما.
نصيحة للمحترفين لتحسين سيو الصور بشكل مثالي
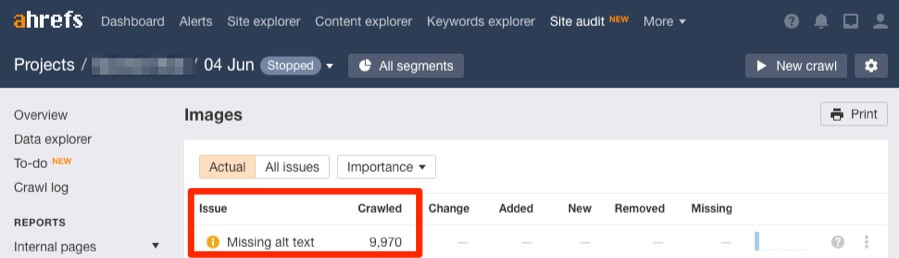
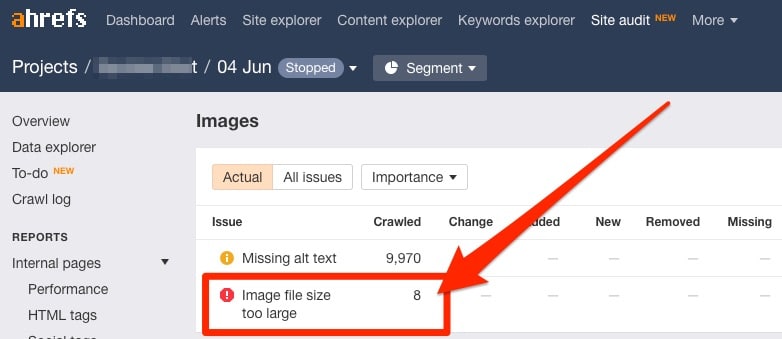
ابحث عن جميع الصور على موقعك التي لا تحتوي علي نص بديل باستخدام Ahrefs Site Audit.
Site Audit > project > Resources > Images > Missing alt text

لا تنسى التسميات التوضيحية captions. حيث انها مهمة جدا.
إليك ما تقوله Google:
تستخرج Google معلومات حول موضوع الصورة من محتوى الصفحة ، بما في ذلك التسميات التوضيحية Captions وعناوين الصور. تأكد قدر الإمكان من وضع الصور بالقرب من النص ذي الصلة وعلى الصفحات ذات الصلة بموضوع الصورة.
انظر إلى تلك الصورة الأخيرة مرة أخرى لمشاهدة مثال للتعليق على الصورة. إنه النص الصغير أدناه الذي يصف ما يظهر ويتواجد عادة تحت الصور مباشرة. أوصي باستخدام هذه التوضيحات كلما كان ذلك ممكنا.
3- اختار أفضل نوع صور
تختلف امتدادات معظم الصور على الويب الي أحد أنواع الملفات الثلاثة الرئيسية: JPEG و PNG و GIF.
كل واحد منهم يستخدم طريقة ضغط مختلفة. وهذا يعني أن أحجام الصور بين أنواع الملفات الثلاثة يمكن أن يختلف بشكل كبير. وهذا مهم. إليك السبب:
غالبًا ما تكون الصور أكبر مساهم في الحجم الكلي للصفحة ، مما يجعل الصفحات بطيئة وتستغرق وقت في التحميل.
وقت تحميل الصفحة أمر حاسم بالنسبة للسيو. حيث أكدت Google أن السرعة عامل تصنيف على كل من سطح المكتب والجوال. تتمثل مهمتك في اختيار أكثر أنواع الامتدادات ملاءمة لكل صورة ، أي النوع الذي يوفر أفضل ضغط بأقل معدل للجودة ووقت تحميل اسرع.
مع وضع ذلك في الاعتبار ، إليك مثال لنفس الصورة بامتدادات مختلفة JPEG و PNG و GIF:

يمكنك أن ترى أن امتداد الصورة JPEG هو الفائز واضح جدا. حيث يحتوي على أصغر حجم للملف ، ولا يوجد اختلاف يذكر في جودة الصورة بينها وبين الصورتين الأخريين. فهل JPEG دائما الخيار الصحيح؟ على الاطلاق.
أعتقد أن هذا التوضيح يقول كل شيء:

بشكل عام ، تعد ملفات JPEG هي أفضل تنسيق للصور الفوتوغرافية ، في حين أن ملفات PNG هي الأفضل لرسومات الخطوط والنصوص ، إلخ. صور GIF هي الأفضل للصور المتحركة. اقرأ هذا المقال لمعرفة المزيد عن الاختلافات التقنية بين هذه الأمتدادات الثلاثة.
ستتيح لك معظم تطبيقات تحرير الصور الاحترافية (مثل Photoshop) خيار حفظ الصور إما بتنسيق JPEG أو PNG أو GIF. يمكنك أيضًا استخدامها لتحويل صورة من تنسيق ملف إلى آخر. أليس لديك برنامج احترافي لتعديل الصور؟ جرب هذه الأداة المجانية.
بالنسبة إلى لقطات الشاشة screenshots ، فيما يلي بعض التطبيقات التي تسمح لك بالتصدير بتنسيقات متعددة:
ملاحظة. يوجد أيضًا تنسيق صور جديد على الساحة: WebP. هذا التنسيق يضغط الصور بشكل ملحوظ وافضل من امتداد JPEG و PNG. ومع ذلك ، في الوقت الحالي فقد قررت أن أتعلمها من المقالة التالية من جوجل لأنها مدعومة حاليًا بواسطة Chrome و Opera فقط. يمكنك معرفة المزيد عن WebP هنا.
4 – أعد تغيير حجم الصور بما يتماشى مع قياسات الموقع
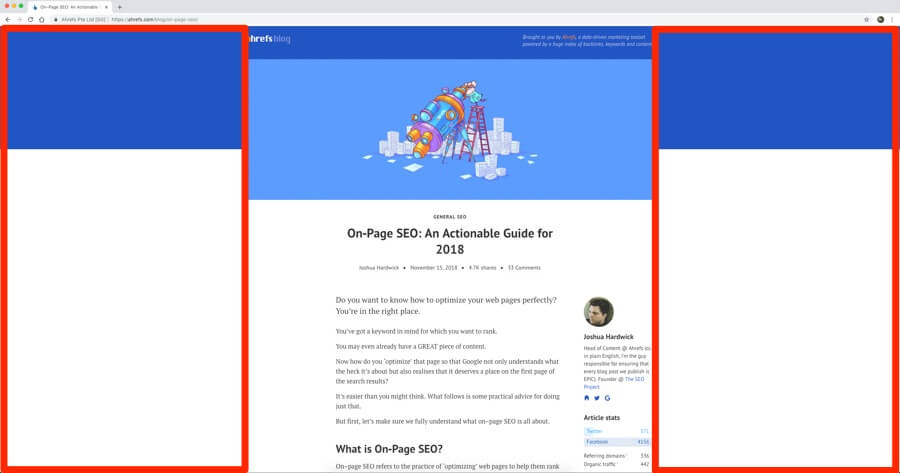
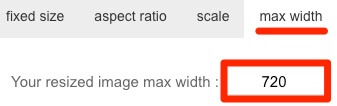
إليك ما تبدو عليه مدونة Ahrefs على شاشتي 27 بوصة:

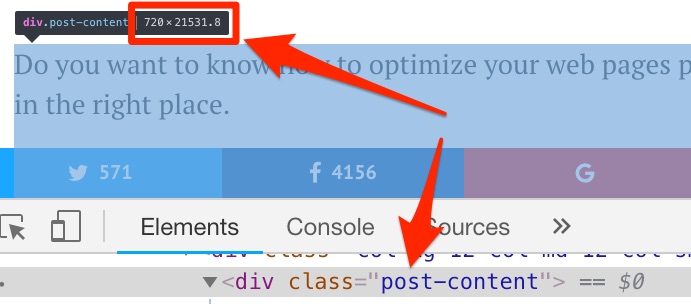
هل تلاحظ وجود مساحة بيضاء على جانبي هذا المحتوى؟ ذلك لأن الحد الأقصى لعرض محتوى المدونة هو 720 بكسل. بمعنى آخر ، بغض النظر عن حجم الشاشة ، لا يتم عرض الصور أبداً على نطاق أوسع من 720 بكسل.
الآن ، كلما زاد عدد وحدات البكسل التي تشكل صورتك ، زاد حجم الملف.
سيقوم المستعرض بتغيير حجم الصور التي تزيد عن 720 بكسل لتناسبها على الشاشة (على الأقل مع مواقع الويب المتجاوبة well-coded responsive websites). ولكن الأهم من ذلك أن المتصفح لا يزال يتعين عليه تحميل الصورة كاملة الحجم. بمعنى آخر ، إذا أردنا رفع صورة بعرض 6000 بكسل ، فسيظل المتصفح بحاجة إلى تحميل الصورة بالكامل على الرغم من انه قد تم تخصيص عرضها لتصبح 720 بكسل. هذا بطيء.
الحل هو تغيير حجم الصور وتحميلها بأقصى عرض تحتاجه. ولكن عليك أن تدرك أن هذا الحجم قد لا يظهر 720px. ذلك يعتمد على التصميم العام لموقع الويب الخاص بك. الخطوة الأولى هي معرفة ذلك. يمكنك القيام بذلك عن طريق اكواد CSS الخاص بموقعك.

مهم
كن حذرًا في هذا الأمر ، خاصةً إذا كنت تستخدم تصميمًا سريع الاستجابة responsive design. في بعض الأحيان قد يكون عرض موقع الويب الخاص بك أعلى على شاشات أصغر مما هو عليه في الشاشات الكبيرة. هذا صحيح في مدونةAhrefs.
يمكنك بعد ذلك استخدام هذه الأداة لتغيير حجم الصور بحجمها الكبير.
إنه عرض الصور فقط ما يهم ، لذا قم بتحميل الصور بحجمها الاصلي ثم استخدم خيار “أقصى عرض” لضبط العرض فقط.

يجب عليك تحميل ملفات JPEG و PNGs ذو الحجم الكبير في مرتين منفصلتين. وإلا ، ستقوم الأداة بتحويل جميع الصور إلى نوع ملف صور ثابت. يمكنك الاختيار بين JPEG و PNG في الأداة نفسها. استخدم الخيار المناسب لمجموعة الصور التي تقوم بتحسينها.
فيما يلي سببان لكون هذه الأداة رائعة:
- تغيير حجم العرض الأقصى: لنفترض أن الحد الأقصى لعرض موقع الويب الخاص بك هو 700 بكسل. لديك مجموعة من الصور التي تحتاج إلى تغيير حجم. بعضها أكبر من 700 بكسل ، وبعضها أضيق من 700 بكسل. لا ترغب في تغيير حجم الصور الأضيق إلى 700 بكسل ، لأن ذلك سيقلل من جودة الصورة الإجمالية. هذه الأداة تبقي تلك الصور بالحجم الفعلي المناسب. إنها فقط تغيير حجم تلك الصور العريضة للغاية.
- تبقي أسماء الملفات سليمة: لقد قضيت الأعمار في تسمية صورك للسيو. يمكنك تغيير حجمها وتنزيل الإصدارات التي تم تغيير حجمها. يمكنك فتح .zip للعثور على image1.png ، image2.png. (ستفهم هذه المعاناة إذا كنت قد قمت بتنزيل صور من مُحرر مستندات Google) تحافظ هذه الأداة على أسماء الملفات كما هي ، لذا لن تضطر إلى إعادة تسمية بعد تغيير حجمها.
5 – قلل حجم الصور المستخدمة
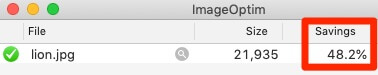
ألقِ نظرة على هاتين الصورتين:

كلاهما JPEGS. يوجد اختلاف ملحوظ في الجودة بين الاثنين ، لكن الصورة الأولى أصغر بنسبة 58٪ من الصورة الثانية (31 كيلو بايت مقابل 73 كيلو بايت).
لدى Google بعض الوثائق الشاملة والقيمة حول تحسين الصور على الويب.
النصائح السريعة فيما يتعلق بحجم الملف هي:
للحصول على أفضل النتائج ، قم بتجربة الإعدادات المختلفة لجودة صورك ، ولا تخشى من عرض الجودة – فغالبًا ما تكون النتائج المرئية جيدة جدًا وقد يكون حجم الملف الموفر كبير الي حد ما.
توصي Google بثلاث أدوات مفتوحة المصدر للمساعدة في ذلك: Guetzli و MozJPEG (بواسطة Mozilla) و pngquant. يمكنك قراءة إرشاداتها لاستخدام هذه الأدوات هنا. ومع ذلك ، كن على علم بأن هذه أدوات تتطلب ادخال اكواد وأوامر. إذا لم تشعر بالرضا تجاه استخدام هذه الأدوات ، فإن توصية Google هي استخدام ImageOptim – وهي أداة مجانية لنظام التشغيل Mac. (ابحث عن بدائل Linux و Windows هنا.)
ما عليك سوى رفع صورك ، وسيتم ضغطها.

يمكنك تغيير مستوى الضغط في الإعدادات ويمكنك استخدام lossy compression.
كما أنه يضبط بيانات EXIF بشكل افتراضي. ويساعد ذلك في تقليل حجم الملف – وإن لم يوف ذلك كثيرًا في العادة. يمكنك استخدام هذه الأداة المجانية (التي أوصت بها Google رسميًا) لضبط بيانات EXIF إذا كنت تخطط لعدم استخدام اداة ImageOptim.
نصيحة للمحترفين
ذكرت Google أن بيانات EXIF قد تكون “عامل تصنيف” في صور Google.
لهذا السبب ، قد يكون هذه البيانات شيء تريد الاحتفاظ به. يمكنك إيقاف تشغيل محو البيانات EXIF في إعدادات ImageOptim.
اضافة على ذلك ، إذا كنت تقوم بعملية تحسين محركات البحث المحلية local seo ، فقد يكون ذلك سببًا جيدًا آخر للحفاظ على بيانات EXIF سليمة. لم تقل Google قط صراحة أنها تنظر في بيانات EXIF مثل إحداثيات GPS للتأثير على التصنيفات المحلية ، ولكن يعتقد العديد من محترفي تحسين محركات البحث أنهم يفعلون ذلك.
رأينا؟ من المحتمل أن تكون التوقعات المحتملة لترك بيانات EXIF سليمة – عند القيام بعملية تحسين محركات البحث المحلية – بغض النظر عن السلبيات.
ما مدى جودة نتائج هذه الأداة؟ قررت أن أجري تجربة صغيرة. أخذت عينة صغيرة من 15 صورة ، بعضها JPEG ، وبعضها PNG. ضغطهم جميعًا مستخدماً هذه الأداة على الإعدادات الافتراضية. فعلت الشيء نفسه مع بعض البدائل الأخرى لمواقع وادوات ضغط الصور.
في ما يلي كيفية عملهم من حيث متوسط تقليل وضغط حجم الصور:
- Imageoptim: 69% (JPEG). 40% (PNG)
- Shortpixel: 42% (JPEG). 59% (PNG)
- Kraken.io: 13% (JPEG). 63% (PNG).
- TinyPNG: 27% (JPEG). 65% (PNG).
- Optimizilla: 27% (JPEG). 60% (PNG)
- Imagify.io: 6% (JPEG). 1% (PNG)
- Compressor.io: 42% (JPEG). 58% (PNG)
كان Imageoptim (أداة Google الموصى بها) الأفضل إلى حد كبير بالنسبة لضغط ملفات JPEG. لكنها كانت واحدة من الأسوأ بالنسبة لملفات PNGs. ومع ذلك ، تجدر الإشارة إلى امر واحد مهم – يتم تعيين ImageOptim افتراضيًا إلى تقليل جودة الصور PNG بنسبة 70٪. يمكنك تقليلها إلى 40٪ لحجم اقل للصور.
قم بذلك ، وسوف يزيد متوسط نسبة الضغط إلى 75.6٪ لـ PNGs. وهذا يجعلها الفائز الاول مقارنة بكل من ادوات ضغط الصور JPGs و PNGs بشكل عام.
ومع ذلك ، إذا التزمنا بنتائج الإعدادات الافتراضية أعلاه ، فإن Shortpixel يبدو أنه أفضل ضاغط صور شامل علي وجه العموم.
هذه أخبار جيدة خاصة لمستخدمي WordPress لأنه يوجد مكون إضافي لـ ShortPixel WordPress. إنه مجاني حتى 100 صورة شهريًا.
علاوة على ذلك ، يمنحك خيار ضغط جميع الصور الموجودة بالفعل على موقعك علي WordPress افضلية مقارنة بباقي الادوات. حيث لا يمكنك فعل ذلك باستخدام الأدوات الأخرى التي تم ذكرها.
نصيحة للمحترفين
يمكنك العثور على الصور الموجودة على موقعك والتي قد يمكن ضغطها وتقليل حجمها باستخدام Ahrefs Site Audit.Site Audit > project > Resources > Images

6 – إنشئ خريطة موقع سايت ماب للصور Sitemap
إليك ما تقوله Google حول ملفات Sitemap للصور:
الصور هي مصدر مهم للمعلومات حول المحتوى على موقعك. يمكنك إعطاء Google تفاصيل إضافية حول صورك ، وتقديم عنوان URL للصور التي ربما لا نكتشفها من خلال إضافة معلومات إلى ملف Sitemap للصور.
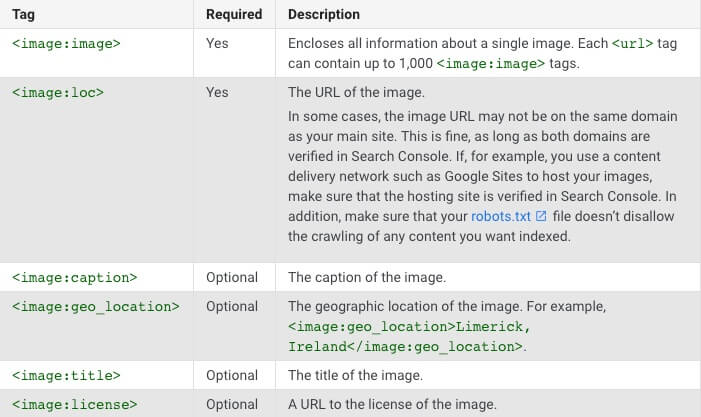
هذه هي العلامات التي يمكنك استخدامها في ملفات Sitemap للصور:

إذا كنت تستخدم WordPress و Yoast SEO ، فسيتم إضافة الصور إلى ملف Sitemap تلقائيًا. هذا صحيح حتي بالنسبة للمواقع التي تحتوي على صفحات “الوسائط” مميزة بالوسم noindex. (ملاحظة: هذا هو الآن الإعداد الافتراضي في أحدث إصدار من Yoast.) ومع ذلك ، فإن Yoast لا يتضمن سوى علامات <image:image> و <image:loc> المطلوبة. إذا أضفت تعليقات توضيحية إلى صورك في WordPress ، فلن يضيف Yoast هذه التعليقات.
ستحتاج إلى تضمينها بنفسك يدويًا.
نقطة مثيرة للاهتمام
وثائق Google لملفات Sitemap للصور قليلة للغاية. لم يحددوا بناء الجملة المطلوب للعلامة <image:geo_location> . ليس من الواضح ما إذا كان يجب وضع علامة على صورة لشيفيلد بالمملكة المتحدة على النحو التالي:
<image:geo_location>Sheffield, England</image:geo_location>
ام علي النحو التالي
<image:geo_location>Sheffield, United Kingdom</image:geo_location>
وينطبق الشيء نفسه على <image:licence> . هل تأمل Google في ان تشير لصفحات ترخيص سياسات الإبداع هذه؟ أو هل يفضلون الاشارة لرابط صفحة الترخيص الموجودة على موقعك؟
التخمين الذي تفكر به جيد مثل تخمينا.
تنص Google أيضًا على ما يلي:
يمكن أن تحتوي ملفات Sitemap للصور على عناوين URL من نطاقات أخرى ، على عكس ملفات Sitemap العادية ، التي تفرض قيودًا على النطاقات المشتركة. يتيح ذلك لمشرفي المواقع استخدام شبكات CDN (content delivery networks) لاستضافة الصور. نحن نوصي باضافة نطاق CDN علي موقعك في Search Console حتى نتمكن من إبلاغك بأي أخطاء في الزحف قد نجدها.
من المفيد معرفة ما إذا كنت تستخدم CDN لاستضافة صورك. المزيد عن ذلك قادم لاتقلق.
7 – استخدم صور رسومات Vector Images
إليك ما تقوله Google حول رسومات الفيكتور vector:
تستخدم صور ورسومات الفيكتور الخطوط والنقاط والمضلعات لتكوين الصور. [إنها] مناسبة بشكل مثالي للصور التي تتكون من أشكال هندسية بسيطة (على سبيل المثال ، الشعارات والنصوص والرموز وما إلى ذلك) ، وتقدم نتائج واضحة بكل دقة حتي عند التكبير او التصغير ، مما يجعلها تنسيقًا مثاليًا للشاشات عالية الدقة والملفات التي تحتاج إلى عرضها في أحجام مختلفة مع الحفاظ علي الجودة.
تستخدم العديد من المواقع رسومات فيكتور لشعاراتها وعناصر أخرى بسيطة في الموقع.
تعد SVGs (Scalable Vector Graphics) أكثر تنسيقات الفيكتور شيوعًا على الويب. قام اتحاد شبكة الويب العالمية (W3C) بتطويرها وهي تستند إلى XML. على هذا النحو ، تدعمهم جميع متصفحات الويب الحديثة.
بغض النظر عن المتصفح أو الجهاز أو دقة الشاشة لديك ، ستبدو SVGs أكثر وضوحًا لأنها لا تعمل بالبكسل. يمكنك عرض SVG على الشاشة بحجم كوكب – لن تفقد مقدار واحدة من الجودة.
ملاحظة جانبية. تريد أن تعرف كيفية إنشاء SVGs؟ اقرا هذا. يمكنك أيضًا تصدير الرسوم التوضيحية كـ SVGs باستخدام معظم تطبيقات تصميم الرسوم الحديثة مثل Adobe Illustrator.
فيما يلي اقتراحات Google لتحسين SVGs:
- يجب تصغير ملفات SVG لتقليل حجمها.
- يجب ضغط ملفات SVG باستخدام GZIP.
- الأداة الموصى بها لتقليل ملفات SVG هي svgo.
لاترغب باستخدام واجهة سطر الأوامر والاكواد؟ استخدم موقع الويب هذا أو تطبيق Mac هذا للقيام بنفس الشيء. كلاهما يوفر واجهة سحب وإفلات بسيطة لتقليل وضغط حجم هذه الملفات. انا افضل تطبيق الويب

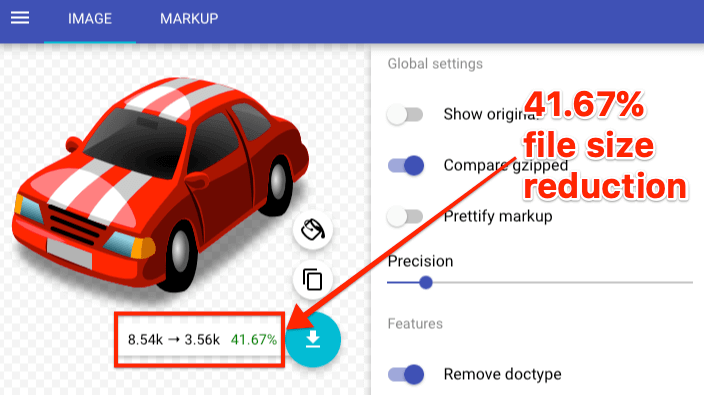
تلخص لقطة الشاشة هذه كل ما تحتاج لمعرفته حول SVGs. يمكنك أن ترى أن الحجم الأصلي لـ SVG كان 8.54 كيلو بايت. هذا صغير بجنون. النسخة المصغّرة (و gzipped) أصغر حيث حين تم ضغطها اصبحت 3.56 كيلو بايت فقط – وهو توفير بنسبة 41.67٪.
ضغط Gzip هو شيء يتم تمكينه على مستوى الخادم. بمعنى آخر ، فإن SVG أعلاه لن يستخدم سوى 3.56 كيلو بايت من عرض النطاق الترددي إذا كان الخادم يسمح ، وإلا فإنه يستخدم 8.54 كيلو بايت.
استخدم هذه الأداة للتحقق من تمكين ضغط gzip على الخادم الخاص بك. اتبع هذه التعليمات لتمكينه إن لم يكن فعال علي موقعك علي وردبريس.
8 – قدم صور متجاوبة Responsive Images
دعنا نقول أنك قمت بتحميل صورة بحجم 720 بكسل على موقعك.
إذا زار شخص ما جهازًا محمولًا بشاشة أصغر حجمًا ، على نطاق 320 بكسل ، فلا يزال يتعين على المستعرض تحميل صورة 720 بكسل. هذه الصورة سوف تبدو جيدة تماما. وكذلك الصورة بنطاق 320 بكسل.
هل ترى هذه المشكلة؟ يعد تحميل صورة بدقة 720 بكسل بمثابة مضيعة للوقت وزيادة عبئ التحميل علي المتصفح ويعمل فقط على إبطاء سرعة تحميل الصفحة. هذا ليس جيدًا للسيو.
الحل هو استخدام srcset.
هذا جزء رائع من اكواد HTML البرمجية حيث يخبر المتصفح بتحميل إصدارات مختلفة من الصور حسب دقة الشاشات المختلفة.
إليك شكل بناء الكود ، يليه شرح:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
الجزء الأول من بناء الكود هو علامة <img> tag . ثم نقوم أيضًا بتضمين روابط لإصدارين مختلفين من نفس الصورة بأحجام مختلفة – متوسطة (1000 بكسل) وكبيرة بعرض (2000 بكسل).
سأقوم الآن بسرقة هذا الجزء التالي من الشرح إلى حد كبير كلمة بكلمة من هذه المقالة لأنها تقوم بعمل رائع في شرح ما يحدث هنا بالتفصيل.
لنفترض أنك على جهاز بعرض شاشة 320 بكسل وهو عرض 1 × (غير شبكية العين). الصور التي لديك هي small.jpg (بعرض 500 بكسل) و medium.jpg (عرض 1000 بكسل) و large.jpg (بعرض 2000 بكسل).
هذا ما يذهب للمتصفح:
اليك بعض العمليات الرياضية السريعة التي لايهتم بها احد سواي
500/320 = 1.5625
1000/320 = 3.125
2000/320 = 6.25
حسنًا ، نظرًا لأنني امتلك شاشة 1 × ، فإن 1.5625 هو الأقرب إلى ما أحتاج إليه. إنه مرتفع بعض الشيء ، لكنه أفضل خيار مقارنة بالخيارات الأخرى العالية جدًا.
الآن متصفح آخر يدخل الزائر الموقع من خلاله. إنه أيضًا عرض 320 بكسل ولكنه عرض شبكي (2x). يقوم هذا المتصفح بنفس الرياضيات ، ثم يذهب:
حسنًا ، لذلك منذ أن عرضت على شاشة 2x ، سأطرح تلك الصورة 1.5625 لأنها منخفضة جدًا بالنسبة لي وقد تبدو سيئة. سوف أستخدم صورة 3.125.
منطقي؟ يختار المتصفح أساسًا الصورة الأكثر فعالية لإرسالها إلى الزائر ، مما يقلل من عرض bandwidth ويحسن وقت التحميل. في جميع الاحوال. ولكن هل هذا يعني أنك تحتاج إلى تحميل العديد من أحجام مختلفة من جميع الصور الخاصة بك؟ ليس بالضرورة.
يعتني WordPress تلقائيًا (بدءًا من WordPress 4.4 — الاصدار الذي يجب أن نستخدمه جميعًا الآن). بكل صورة تقوم بتحميلها ، يقوم WordPress يعمل هذه الإصدارات افتراضيًا:
- الصورة المصغرة Thumbnail: مربع مقصوص (150 بكسل × 150 بكسل).
- متوسطة: الحجم بحيث يكون الجانب الأطول 300 بكسل عرض أو طول.
- متوسط الكبر: تم تغيير حجمها إلى 768 بكسل.
- كبير: حجمها بحيث يكون الجانب الأطول بعرض أو ارتفاع 1024 بكسل.
- كامل: الصورة الأصلية.
علاوة على ذلك ، يضيف WordPress أيضًا srcset تلقائيًا.
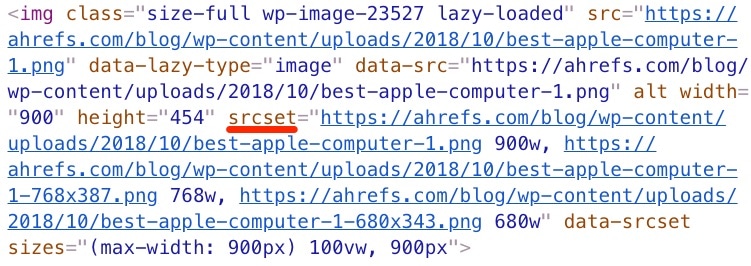
إليك ما يبدو في مدونتنا (التي تعمل على WordPress):

للتذكرة: يتم إنشاء هذا الرمز بالكامل بواسطة WordPress. لم نحمل إصدارات متعددة من تلك الصورة.
لاحظ أنه يمكنك استخدام بناء جملة @ 2x إذا كنت ترغب في تحسين عروض شبكية العين. يوجد أيضًا مكون WordPress الإضافي هذا الذي يضيف دعماً لمثل هذه الشاشات إلى حد كبير. بعد قولي هذا ، ما لم تكن مجنونا من ضغط الصور (على سبيل المثال ، أي شيء أقل من 40٪ تقريبًا) لملفات JPEG ، فمن المحتمل أن تجد صورك “العادية” تتسع بشكل جيد على شاشات شبكية العين. هذه هي تجربتي ، على أي حال.
8 – استخدم schema markup (للوصفات والمنتجات ومقاطع الفيديو)
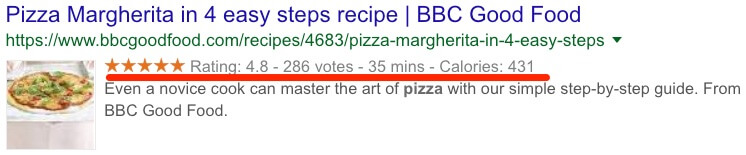
من المحتمل أن يكون schema markup هو أمرًا انت أكثر دراية به من خلال تجربتك في بحث الويب من Google. حيث يبدو مثل هذه الصورة في نتائج البحث العادية:

لكن هل تعلم أن schema markup قد يكون ذا صلة أيضًا بـ SEO الصور؟
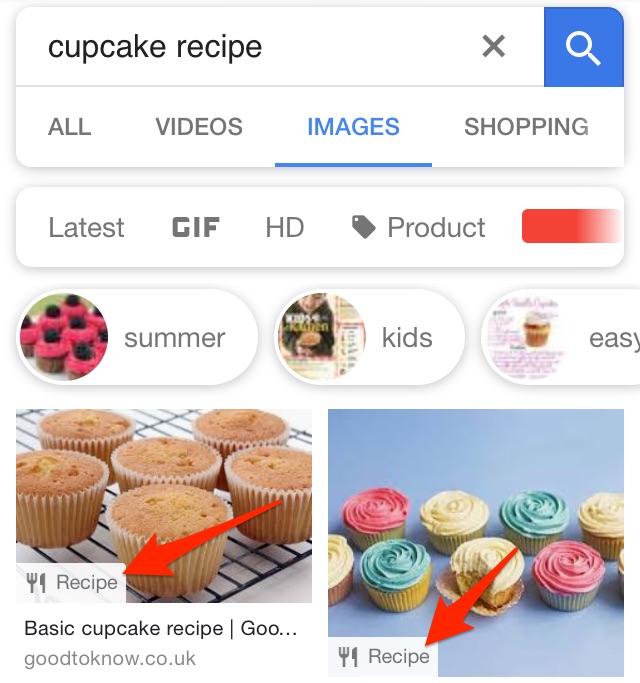
ذلك لأن Google تعرض الشارات ذات الصلة على الصور المصغرة في نتائج بحث الصور للجوال. وإليك ما يبدو عليه:

تقول Google هذا عن هذه الشارات:
إذا كانت لديك صور على موقعك ، فيمكنك مساعدة المستخدمين على تحديد نوع المحتوى المرتبط بالصورة باستخدام البيانات المنظمة المناسبة على صفحاتك. يحسن من سيو الصور ويساعد ذلك المستخدمين في العثور على المحتوى ذي الصلة بسرعة ، ويرسل حركة مرور مستهدفة بشكل أفضل إلى موقعك.
حاليًا ، تدعم Google أربعة أنواع من العلامات markup: المنتجات products والوصفات recipes ومقاطع الفيديو وصور GIF.
من السهل التأكد من أن صورك تظهر هذه الشارات في بحث الصور من Google. تحتاج فقط إلى إضافة ترميز المخطط schema markup المناسب إلى الصفحة.
إضافة علامة recipe markup الي صفحات الوصفات.
إضافة علامة product markup الي صفحات المنتجات.
إضافة علامة video markup الي صفحات الفيديوهات
لاحظ أن صور GIF لا تتطلب أي ترميز إضافي – تعرف Google بالفعل أنها gifs.
بالطبع ، ما لم يكن لديك أي نوع من هذا المحتوى على موقع الويب الخاص بك ، فلا داعي للقلق بشأن ترميز المخطط schema markup. من المحتمل أن تدعم Google شارات لأنواع المحتوى الأربعة هذه لأنها أدركت أن مستخدميها يبحثون غالبًا عن هذا المحتوى في صور Google.
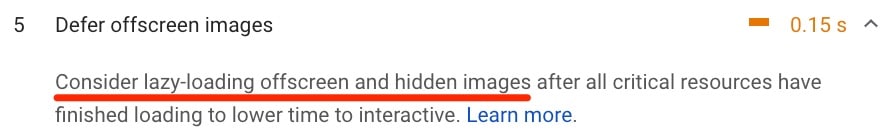
10 – الاخذ في عين الاعتبار lazy loading
lazy loading هو المكان الذي يقوم فيه المستعرض بإيقاف تحميل الصور (أو أي وسائط أخرى – الفيديو ، إلخ) حتى تحتاج هذه الوسائط إلى الظهور على الشاشة الي عندما يمر فوقها المستخدم او يضغط عليها. يتم تحميل الصور الأخرى عندما تكون في حاجة إلى تحميل ، أي أثناء التمرير والتصفح فوقها عموماً.
إليك ما تقوله Google حول التحميل الكسول lazy loading:
يمكن أن يؤدي التحميل الكسول إلى زيادة سرعة التحميل على الصفحات الطويلة التي تتضمن العديد من الصور والوسائط عن طريق تحميلها عند الحاجة اليها أو عند انتهاء المحتوى الأساسي من التحميل والعرض.
كان هناك الكثير من النقاش في الماضي حول ما إذا كانت الصور المحملة بالكسل جيدة أو سيئة بالنسبة للسيو. أرسلت Google أيضًا رسائل عديدة حول هذا الامر. ومع ذلك ، ربما يكون أفضل مؤشر على أن Google توصي بالتحميل البطيء في 2018 هو الصورة التالية:

هذه توصية لاستخدام التحميل الكسول من أداة PageSpeed Insights الخاصة بـ Google.
تشرح Google كيفية تنفيذ التحميل الكسول (بطريقة تضمن أنها تستطيع رؤية المحتوى المحمّل بشكل كسول – مهم جدًا!) هنا. هناك بعض الطرق المختلفة ، ولكنها تشمل جميعها جافا سكريبت. إذا لم تكن خبير مع مثل هذه الأشياء ، فقد يكون من المفيد تعيين مطور للمساعدة في ذلك.
إذا كنت تستخدم WordPress – كما نحن ننفعل – فهناك عدد قليل من الإضافات الخاصة بهذا الامر يمكنها مساعدتك.
معظمهم لديهم توصيات قليلة. لقد قمنا مؤخرًا بتطبيق التحميل الكسول على مدونة Ahrefs (كما تلاحظ) والتي نستخدم لها المكون الإضافي A3 Lazy Load. حتى الان هي بلاجن جيدة جدا.
11 – إستغل ذاكرة التخزين المؤقت للمتصفح Leverage browser caching
التخزين المؤقت للمتصفح هو المكان الذي يتم فيه تخزين الصور (والملفات الأخرى) في متصفحات الزوار. والنتيجة هي أن الأشياء يتم تحميلها بشكل أسرع عند زيارة موقع الويب الخاص بك في المستقبل.
على سبيل المثال ، عندما وصلت إلى منشور المدونة هذا ، كان عليك تنزيل جميع الصور في المقالة وعرضها في متصفحك. الآن ، من دون التخزين المؤقت للمتصفح ، ستحتاج هذه العملية إلى تكرارها بالكامل إذا كنت ترغب في إعادة قراءة هذه الصفحة غدًا.
ومع ذلك ، مع التخزين المؤقت للمتصفح ، ما يحدث هو أن متصفحك يحتفظ ببعض هذه الصور. لذلك عند عرض هذه الصفحة مرة أخرى – أو صفحة مشابهة – ليست هناك حاجة لإعادة تنزيلها جميعًا مرة اخري. العديد بالفعل من هذه الوسائط مخزن على جهاز الكمبيوتر الخاص بك ، وبالتالي ، سيتم تحميل الصفحة بشكل أسرع بكثير.
إليك ما تقوله Google حول التخزين المؤقت للمتصفح:
يمكن أن يؤدي تخزين HTTP المؤقت إلى تسريع وقت تحميل صفحتك على الزيارات المتكررة.
عندما يطلب المتصفح ملف ما ، يمكن للخادم الذي يوفر الملف هذا إخبار المتصفح بالوقت الذي يجب أن يخزن فيه الملف أو “يخزنه مؤقتًا”. لأي طلب لاحق لاستخدام الملف ، يستخدم المتصفح نسخته المحلية ، بدلاً من الذهاب إلى الشبكة للحصول عليها وتحميلها مرة اخري.
قد ترى هذا التحذير في Google PageSpeed Insights إذا كان موقع الويب الخاص بك قد يستفيد من خاصية التخزين المؤقت للمتصفح:

إذا كيف يمكنك تمكين التخزين المؤقت للمتصفح لصورك؟
في WordPress ، إنه أمر بسيط وسهل. بمجرد تثبيت البرنامج المساعد مثل W3 Total Cache. سيؤدي ذلك إلى تمكين التخزين المؤقت للمتصفح بشكل افتراضي وإضافة التعديلات المطلوبة إلى ملف htaccess.
بالنسبة لغير مستخدمي WordPress ، ستحتاج إلى إضافة هذا الرمز إلى ملف htaccess الخاص بك يدويًا:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
يمكنك تغيير جزء “سنة واحدة” إلى “شهر واحد” و “أسبوع واحد” و “يوم واحد” و “ساعة واحدة” وما إلى ذلك. ومع ذلك ، يجب أن تعمل هذه الإعدادات بشكل جيد لمعظم المواقع. هذه هي أيضًا القيم التي يستخدمها W3 Total Cache افتراضيًا.
اقرأ المزيد حول التخزين المؤقت للمتصفح وكيف يعمل هنا.
ملاحظة مهمة. تأكد من أن هذا الكود متوافق مع الخادم الخاص بك قبل التطبيق. يمكن أن تسبب ملفات .htaccess بعض المشاكل احياناً.
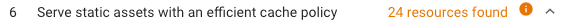
12 – إستخدم CDN
تخزن معظم مواقع الويب جميع ملفاتها (بما في ذلك الصور) من خادم واحد في مكان واحد.
إذا افترضنا أن خادم الويب الخاص بك في المملكة المتحدة ، فلن يتعين على صورك السفر بعيدًا عندما يزور شخص من المملكة المتحدة موقع الويب الخاص بك. ومع ذلك ، إنها قصة مختلفة لزوار الولايات المتحدة. الصور يجب أن تسافر أبعد من ذلك بكثير للوصول إليها. هذا يقلل من سرعة تحميل موقع الويب الخاص بك.
تحل شبكات تسليم المحتوى (CDNs) هذه المشكلة عن طريق تخزين ملفاتك مؤقتًا عبر شبكة عالمية من الخوادم. الآن ، عندما يزور شخص ما موقع الويب الخاص بك ، سيتم تحميل الصور من الخادم الأقرب إليه مما سيوفر وقت اقل في التحميل وبالتالي زيادة سرعة تحميل الملفات والصفحات.
إليك صورة GIF رائعة من CloudFlare والتي تصور هذه العملية تمامًا:

هناك الكثير من شبكات CDN. واليك بعض منهم:
- Cloudflare إصدار تجريبي مجاني
- KeyCDN
- Amazon CloudFront إصدار تجريبي مجاني
- Google Cloud CDN إصدار تجريبي مجاني
إذا كنت تستخدم WordPress ، فإن إعداد CDN سهل. اشترك في CDN الذي تفضله ، اتبع الإرشادات ، ثم استخدام مكون إضافي مثل W3 Total Cache أو CDN Enabler أو WP Rocket لتمكين CDN على موقعك. بكل بساطة.
ومع ذلك ، تجدر الإشارة إلى أن CDN الخاص بك سيكون له عنوان URL مثل xyz.cdnprovider.com.
هذا ليس رائعًا بالنسبة للسيو للأسباب التالية:
- يتم استضافة صورك على دومين او صب دومين منفصل. إذا اختار شخص ما تضمين إحدى صورك وادراجها داخل موقعه ، فهناك احتمال ان ياخذ رابط الصور المرتبطة بـ CDN بدلاً من صور موقعك الاصلي. هذا يعني أنك خسرت رابط خلفي (باك لينك) لموقعك.
- يمكن أن يسبب مشاكل إذا كنت ترغب في تغيير موفر CDN في المستقبل. سيكون عليك تغيير (أو إعادة توجيه) جميع عناوين URL للصور الخاصة بك الي الصور بروابطها الجديدة.
إليك نصيحة John Mueller عندما يتعلق الأمر بشبكات CDN:
لهذا السبب ، أوصي بإعداد CNAME record. فكر في هذا كبديل يمكن استخدامه بدلاً من عنوان URL الطويل الذي يتم تعيينه لك بواسطة موفر CDN. لذا بدلاً من xyz.cdnprovider.com ، يمكن أن يكون CDN الخاص بك هو cdn.yourdomain.com.
اقرأ هذا الدليل لمعرفة كيفية إعداد هذا (وكل ما تحتاج لمعرفته حول CDNs بشكل عام).
نصيحة للمحترفين
CDNs الصور شيء مهم.
توصي Google باستخدام هذه المواقع في وثائقها الرسمية: Cloudinary و imgix.
الشيء المثير للاهتمام حول CDNs الصور هو أنها تساعد على أتم وجه في عملية تحسين سيو الصور. هذا شيء توصي به Google ، وبصراحة ، إذا كان لديك موقع كبير ، فإن هذه فكرة يجب اخذها في عين الاعتبار.
هذه الخدمات ليست عادة مجانية ، لكنها يمكن أن توفر الكثير من الوقت المهدر في تحميل صور موقعك وتقليل سرعته.
نصيحة أضافية: استرداد “link equity” من روابط الصور
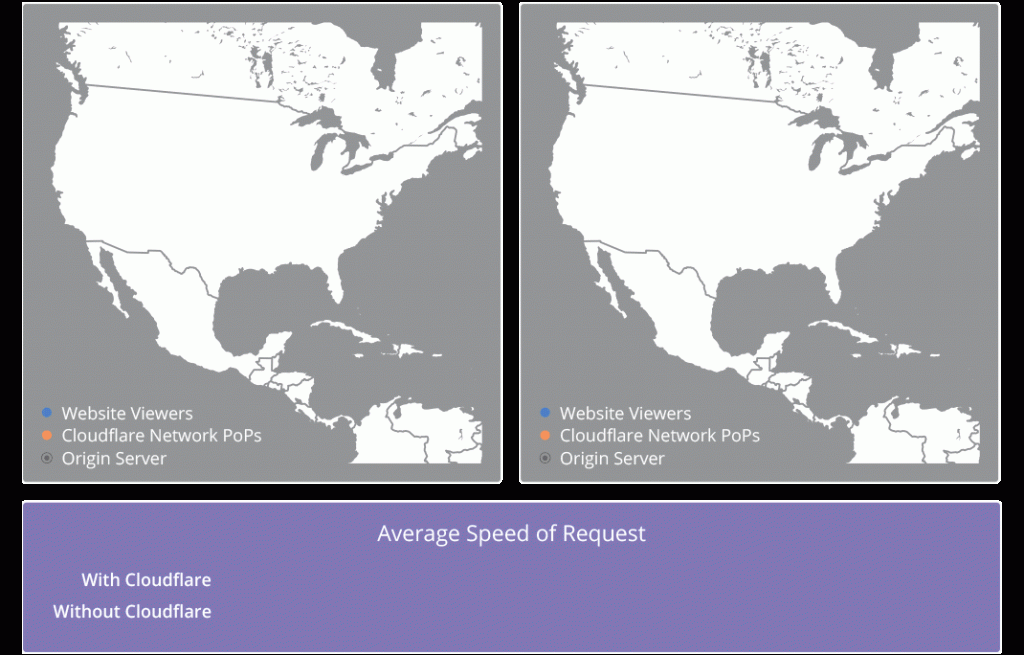
الرسوم البيانية. صور GIF. الرسوم البيانية. هذه كلها أصول يمكن ربطها غالبًا على مواقع ويب أخرى.
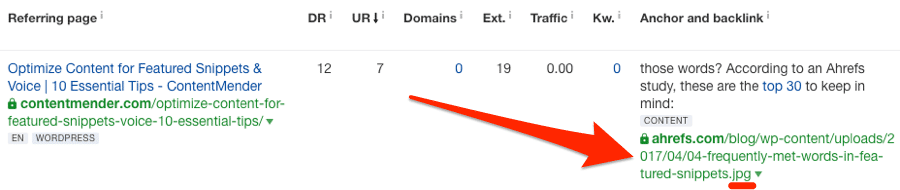
إليك مثال على ذلك:

هذه صورة من قصاصاتنا المميزة التي نم الاشارة اليها في مدونة شخص آخر.
عادةً ، يشير الأشخاص الي مصدر الصورة عند القيام بذلك ، ولكن هذا ليس هو الحال دائمًا. في بعض الأحيان لا يشير الأشخاص على الإطلاق الي موقعك ، وفي أحيان أخرى يستشهدون مباشرة بالصورة (على سبيل المثال ، yourdomain.com/yourimage.jpg).
هذا بالضبط ما فعله هذا الموقع.

لسوء الحظ ، يتم إهدار هذا الرابط الخلفي بشكل فعال لأنه لا يتم نقل البيج رانك إلى الصفحة نفسها. كما أنها غير قادرة على “التدفق” حول موقعنا.
يمكنك استرداد “link equity” من هذه الروابط الخلفية عن طريق الوصول إلى المواقع التي تشير اليك بهذه الطريقة:
مرحبًا [NAME] ، أنك استخدمت صورتي. بدلاً من الاشارة الي الصورة ، هل يمكنك الاستشهاد برابط المقال حيث انه المصدر الأصلي؟
إنها طريقة سريعة وسهلة ، وغالبًا ما تكون معدلات التحويل عالية.
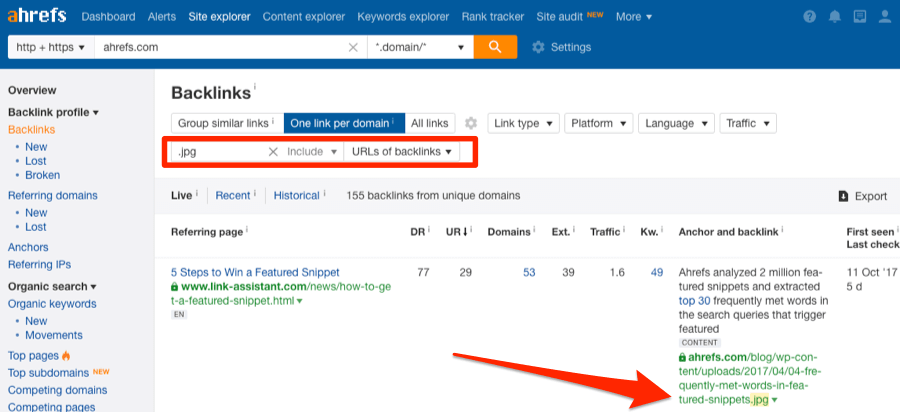
كيف تجد هذه الروابط؟ بسيطة. اذهب إلى:
Site Explorer > enter your domain > select “domain/*” mode > Backlinks > search for .jpg in “URLs of backlinks”

التواصل معهم ومحاولة تحويل اي روابط منهم يستحق التجربة.
يمكنك تكرار هذه العملية من خلال البحث عن صور .png و. gif أيضًا.
إذا كنت تستخدم شبكة CDN ، فيمكنك أيضًا العثور على أشخاص يربطون بالصور المستضافة على نطاق CDN الفرعي الخاص بك.
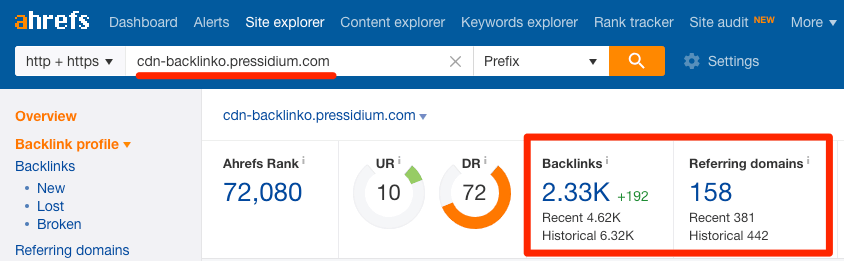
Site Explorer > enter CDN subdomain > select “prefix” mode

تُظهر لقطة الشاشة أعلاه ملف الروابط لـ cdn-backlinko.pressidium.com – يستخدم CDN Brian Dean لموقع backlinko.com. هناك أكثر من 2,300+ backlinks من 158 referring domains.
بمعنى آخر ، يشير 157 موقعًا (أحدهم backlinko.com نفسه) الي الصور والملفات الأخرى المستضافة على شبكة CDN بدلاً من الاشارة الي الموقع نفسه.
هذا 157 فرصة للحصول علي باك لينك من هذه المواقع.
اقرأ المزيد عن استراتيجيات بناء الروابط الخلفية المماثلة في دليلنا الكامل لاستصلاح الروابط.
افكار اخيرة
سيو الصور هو موضوع معقد. جوجل لديها الكثير من الوثائق في هذا الشأن. حيث ان صفحتهم التي تتحدث حول نصائح تحسين سيو الصور تحتوي علي أكثر من 15 ألف كلمة.
لهذا السبب ، من المهم الإشارة إلى أنني لم أقم بتغطية كل شيء في هذه المقالة. سيكون ذلك مستحيلاً. يمكنك قراءة وثائق Google إذا كنت بالكم وليس بالجودة. تركز هذه المقالة عن قصد على العناصر “الكبيرة” التي أعتقد أنها سيكون لها أكبر أثر أيجابي للسيو.
ضع في اعتبارك أنه يجب عليك أيضًا بذل جهد لضمان الحفاظ علي جودة صورك والمساهمة في تجربة مستخدم رائعة. هذا يعني الابتعاد عن الصور ذات الجودة المنخفضة وجعل صور المنتجات قابلة للانتشار وما إلى ذلك.
المرجع: https://support.google.com/webmasters/answer/114016?hl=en
المصدر: Image SEO: 12 Actionable Tips (for More Organic Traffic)
seo imageتحسين الصور لتصدر نتائج البحثسيو الصور

اترك تعليقاً